JS语法检查插件 jsLint for Vim
首先,和 JavaScriptLint 不同[注1],jsLint 是需要 JavaScript 引擎的支持的,linux中可选的有基于 C 语言的 Spidermonkey 和基于 Java 的Rhino,考虑到速度,推荐使用 Spidermonkey。另外,jsLint.vim 初始配置挂载的监听有些冗余,这会导致Vim 运行很慢,影响编码的效率,这里我 hack 了一份jslint.vim,只用F4键就可以开启/关闭语法检查,下面介绍配置方法(linux & windows)。
jsLint + vim for Linux

1,准备JS引擎
linux 下默认没有 JavaScript 引擎,需要安装,旧版本的 ubuntu 通过apt-get来安装
sudo apt-get install spidermonkey-bin
新版的 ubuntu 需要通过下面这个包安装
https://launchpad.net/ubuntu/hardy/i386/spidermonkey-bin/1.8.1.4-2ubuntu5
其他linux发行版可以通过源码安装:
ftp://ftp.mozilla.org/pub/mozilla.org/js/
2,安装ruby环境
ubuntu下安装:
sudo apt-get install ruby
redhet系发行版中的安装:
yum install ruby
3,安装vim,通常linux中自带,不用安装
4,下载 jsLint 插件,下载后解压缩,把其中的 javascript 目录拷贝至 $VIM/plugin/中(作者给的文档有误,不应是$VIM/ftplugin/),当然也可以放到 ~/.vim/plugin/ 中
5,将解压后 jslint/bin 目录中的 jslint 文件拷贝至 /usr/bin 中,也可以拷贝到~/bin/中
6,下载 http://jayli.github.com/gallery/vim/jslint.vim 文件,覆盖 $VIM/plugin/javascript/jslint.vim
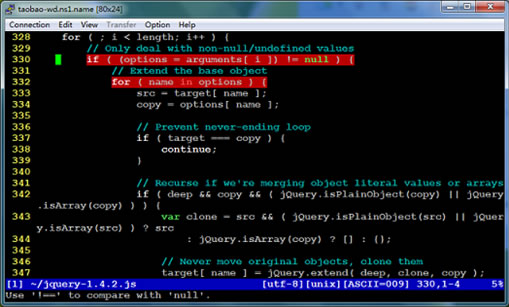
7,完成,打开一个js文件,用F4唤醒语法检查,再按F4关闭语法检查
jslint + gvim for windows

windows 下自带CScript,不用再安装其他 JavaScript 引擎
1,安装ruby运行环境
2,安装gvim,假设安装到 C:/Program Files/Vim 中
3,下载 jsLint 插件,下载后解压缩,将 ftplugin 目录中的 javascript 文件夹复制到 C:/Program Files/vim/vim72/plugin/ 目录中
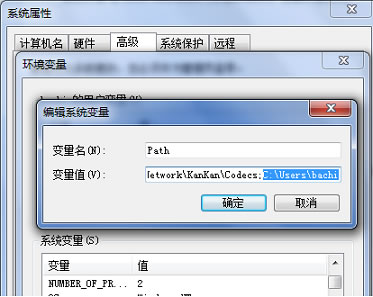
4,将 jslint 解压缩后的“/bin/jslint”文件添加后缀名 “exe”,并将其所在的路径添加到环境变量的 Path 中,比如我将 jslint.exe 放到 C:/user/bachi/ 中,配置环境变量

5,下载 http://jayli.github.com/gallery/vim/jslint.vim 文件,覆盖 C:/Program Files/vim/vim72/plugin/javascript/jslint.vim
6,修改这个 jslint.vim 文件,将 vim 安装路径替换为绝对路径,找到
expand("~/vimfiles/ftplugin/javascript")
修改为
expand("C:/Program Files/Vim/vim72/plugin/javascript")
![]()
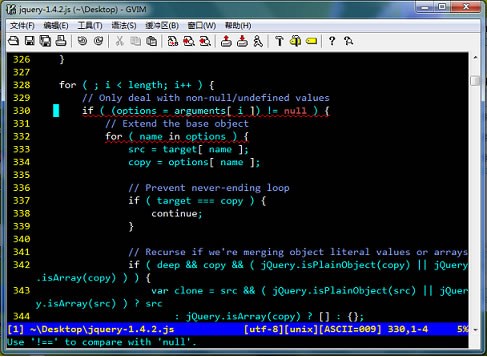
7,完成,打开一个 js 文件,用F4唤醒语法检查,再按F4关闭语法检查
ps:其实很早之前,明城就介绍过使用 JavaScriptLint + Vim进行语法检查[注2] ,这种方法也相当不错,但使用体验稍有缺憾,语法提示单独占用视窗,看起来更像专门的 Debug 操作,而我更希望在编码过程中,实时监控我刚写过的代码的正确性,而给出语法提示也不应当进入一个“Debug”过程,只要编辑过程中,我用眼睛余光能注意到光标所在行的错误提示就可以了,没必要打开一个视窗给我看我有多少bug,另外,JavaScriptLint 的语法检查非常苛刻,我希望能有更加实用更加宽松的语法检查。很碰巧,jsLint 可以满足我这种挑剔的需求 ^_^
[注1]:JavaScriptLint 的语法检查相比老道的 jsLint 更为苛刻,大量鸡肋警告非常干扰视线,比如 jquery-1.4.2.js 通过 JavaScriptLint 检查有164个警告,通过 jsLint 检查只有10个警告,正是因为此,JavaScriptLint 实际上增加了我们编码的负担。
[注2]:明城的文章中有小小的误导,JavaScriptLint 和 jsLint 是两个不同的东东,这里推荐的是老道的 jsLint,而不是JavaScriptLint。
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘