我们小组讨论的话题是tab(标签)在使用时的禁忌。
在讨论的开始,大家很快产生了六个感兴趣的话题:
由于时间有限,我们讨论的话题最终集中在一个点上:如何处理海量的tab?经过大家的热烈讨论,现在将一些想法以及对应的示例总结如下,还请各路英雄好汉指正。
首先回顾一下Tab的历史。这里的tab,是一类交互元素的统称,既包括在web设计中的导航,也包括在浏览器等桌面软件中的使用。被称为tab的交互元素一般有如下两个特性:
所以从广义来讲,绝大多数导航菜单其实都可以归结为tab。
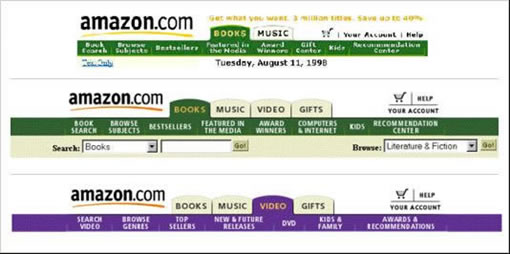
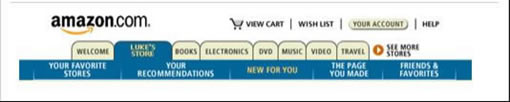
在网页设计中tab的使用一般认为是Amazon开了先河。相信大家很多人都读过LukeW的经典回顾文章:The History of Amazon’s Tab Navigation(中文版请猛击这里)。从这篇文章中我们可以看到,Amazon的导航从最初只有两个tab:Book和Music,演化到2000年最多的时候有两排tab。很显然,当tab数量增多的时候,tab这种交互方式遇到了一些困难。


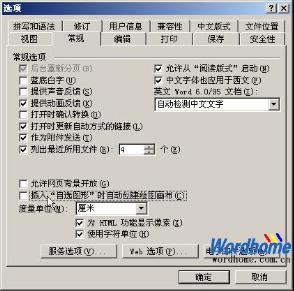
另一个例子是Word 2003中的设置对话框。如下图所示,当标签太多而显示空间有限的时候,微软不得不同样把标签排成两排。这样做的一个大问题是,上排的标签在选中的时候,如何表示选中状态和当前内容页的关系?

微软的做法是饱受诟病的。在上图中当用户点击上排标签时,上排自动和下排对调从而保持标签和内容页的紧贴关系。然而这个做法使得标签的位置非常不一致,相信很多人都有着同样的迷茫经历。
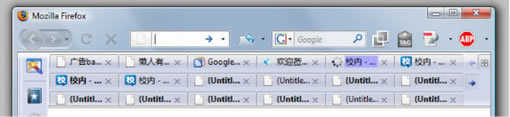
在其他一些软件中,如firefox 3(如下图),点击上排标签时,仅仅将标签显示变为选中状态,这样的好处是保持了标签位置的一致性,然而却失去了一些位置上的指示功能。

那么如果多排标签不是个好主意,如何处理很多的标签呢?
一个显然的思路是把标签从惯用的水平排列换到竖直排列。一般这样的排列是在视图的左侧,可能是以图标或者文字的形式。
不过这种做法存在一些问题。首先,如果标签的名字很长,将会占据很多宝贵的左侧空间,而这一空间正好是屏幕上用户注意焦点,兵家必争之地。有的网站的做法是将文字垂直摆放,这样的做法,特别对于英文网站来说,可读性简直就是灾难。如果放在右侧,有可能和滚动条相互干涉,并且用户也不容易注意到。其次,当标签不多的时候(考虑标签数目可变的情况),标签下方放什么内容也是比较头疼的。
![]()

(左)一个设计网站的纵向标签排列,可读性很差。(右)雅虎易搜里面采用的右侧垂直标签导航
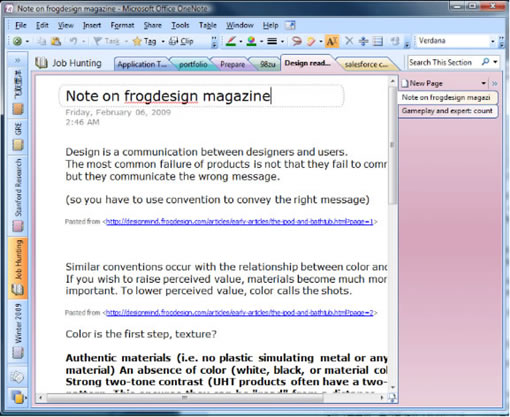
另一个思路是,如果标签之间存在着某种结构,那么可以把标签分组。然后增加一个导航级别。微软的onenote在这方面做到了登峰造极的程度,将信息分为Notebook, section, page三个层次,每个层次都用标签导航来表示,结果就是在页面的上方,左侧和右侧都布满了标签……微软功力不俗,用格式塔(左侧的分割)、色彩标记(section的彩色和page的白色)等手法把三层标签导航都处理得很好。

另一种分组的方式是直接呈现在标签上。考虑windows任务栏的默认分组方法,将同一个程序的不同窗口归为一组。或者是IE8中,将来源于同一父网站的标签用相同的颜色归为一组。

![]()
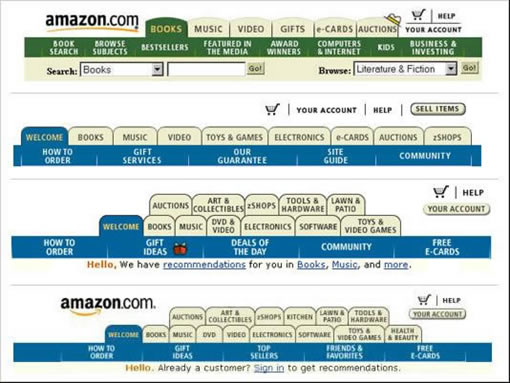
如果标签之间存在重要程度的不同,也可以考虑显示最重要的一批标签,同时以”更多”等按钮来提供余下的标签(交互设计模式中的extra on demand模式)。如Amazon在实在不能忍受双排标签之后就这样做了(如下图)。此外,还可以根据用户目前的位置提供相关性最高的标签。

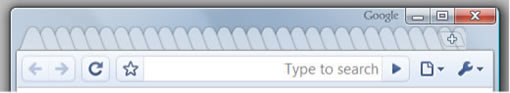
如果标签之间不存在重要程度的区别,也不存在显然的结构呢?比如浏览器的标签?不同的浏览器有不同的做法。firefox和IE的默认做法是只显示一行标签,设定标签的最短长度,然后在两端加入向左/向右的箭头,同时还在标签栏左侧或者右侧加入显示全部标签按钮。Safari 4只在最右侧加入一个”…”的”显示全部标签”按钮。而Chrome做的比较奇怪,没有最短标签长度这一设置,也不管三七二十一将所有标签都显示在一行里面,于是当标签数目过多时就会变成如下图这个悲剧的样子:

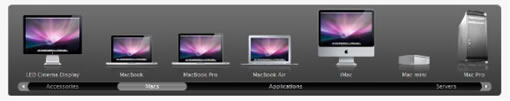
总结浏览器的做法,可以看出还是以对标签栏的横向操作为主。举个手持设备的例子。facebook的iPhone App中,对于不同的feed是将其显示在一个”window”中,手指滑动可以拖动feed条在window下移动(语言很难描述清楚,看图)。另一个对标签条横向操作例子是苹果的 Mac页面 ,在这里苹果使用了交互设计模式中的”注释滚动条”模式,将滚动条加上了标签的功能,这同时也是标签分组的使用。

总结以上讨论:
在静态页面设计中,尽量避免使用多排水平标签的布置。可以使用垂直标签代替。
如果标签之间存在结构,可以将标签分组。分组可以以下拉菜单,颜色分组等多种方式进行。
如果标签重要性或相关性存在区别,可以显示最重要的标签,然后加入”更多”(全部)按钮。
如果标签之间都是相互平等的,可以考虑对标签栏进行操作,如加入左右移动按钮,允许用户拖动/滑动等。
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘