重读LukeW的《Web Form Design:Filling in the Blanks》感触很深,除佩服LukeW的钻研精神外,更多的是学习他对设计细节的执着和理解。我把对本书的理解,与工作生活中遇到的实际问题结合起来,作为今后设计工作的指导和规范。
有一些元素,看着很简单,设计起来却很头疼。往往这样的元素都具有一个共同的特点——变化多,表单的设计就是如此。你说见过20、30种以上不同的表单,我并不惊讶,产品需求、风格不同,必然五花八门。当然,换了设计师,表单的样式也可能会不同。然而,不能让这种情况继续下去,表单不是艺术展。不要让你的才华阻碍了别人的前进。
表单就是一扇门
古有大禹,三过家门而不入;今有用户,看到表单犯糊涂。难道大禹遇到的是这样的门?
表单,尤其是注册表单,就像一扇门,穿过他才能看到完整的产品。所以千万别做这种门,自己费事不说,用户也不会买账。这个设计最糟糕之处,就在于它有悖常理。好的设计应当遵循于其自然规律,这样一来符合人们预期,使用起来也就顺畅。
表单中标签与输入区的4种对齐方式
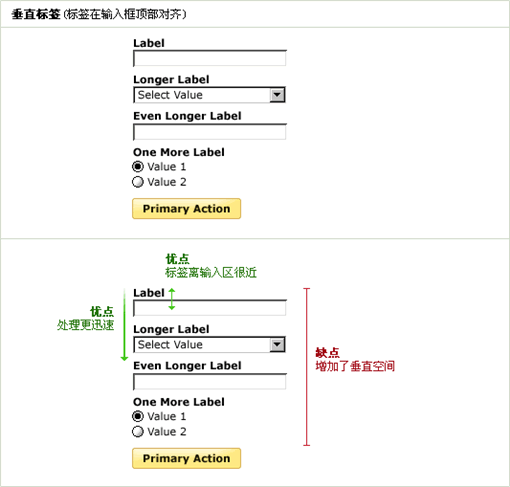
- 标签垂直顶对齐
-
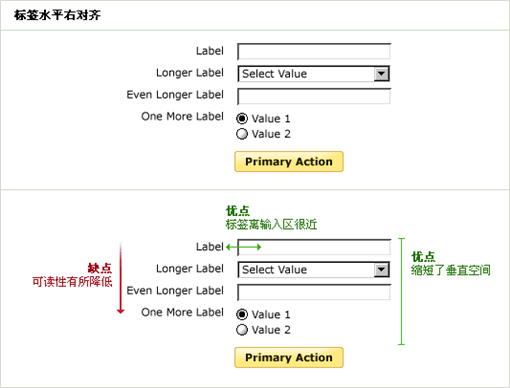
- 标签水平右对齐
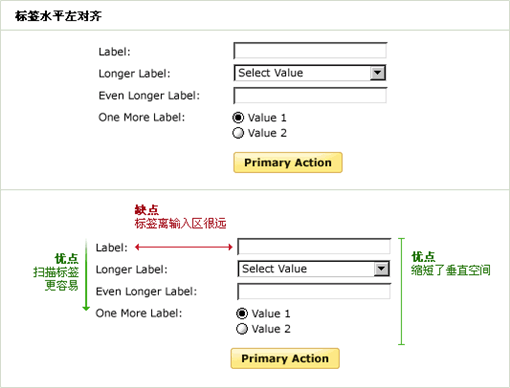
- 标签水平左对齐
- 标签在输入区内部
《Web Form Design》一书中对标签和输入区组合进行了一些研究,我整理了一份数据比较的表格:

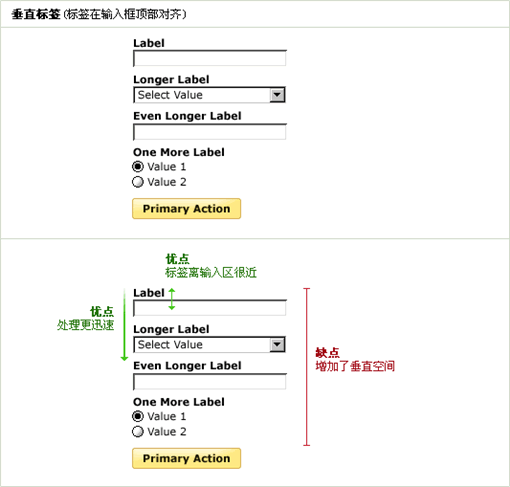
标签垂直顶对齐
标签和输入区垂直依次排列,从而降低了对页面宽度的要求。如果你的页面没有富裕的空间用于标签和输入区的横向排列,这种组合是个不错的选择。

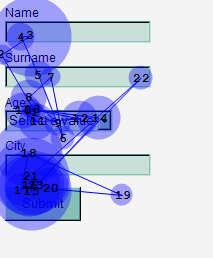
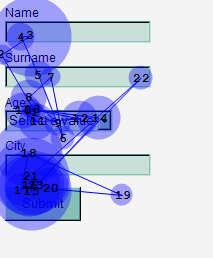
眼动轨迹表明,用户自上而下的扫描表单,焦点多集中在左侧一列,且跳动较小。

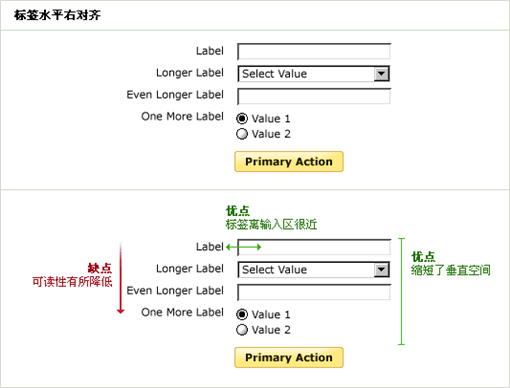
标签水平右对齐
标签右对齐和输入区水平排列,从而降低了对页面高度的要求。但与标签垂直顶对齐相比,由于标签文字左侧参差不齐,对问题的认知和扫描时间变的更长。

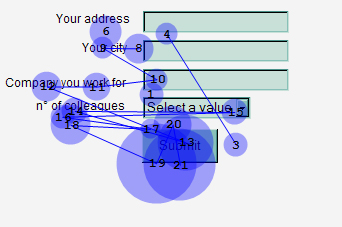
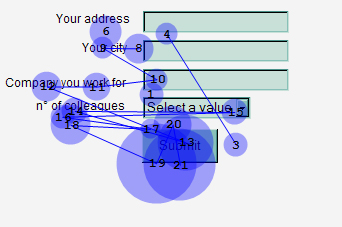
眼动轨迹表明,用户花了更多时间在看问题,输入框对他们来说很简单。

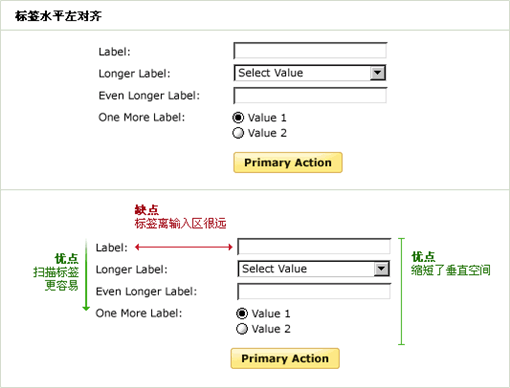
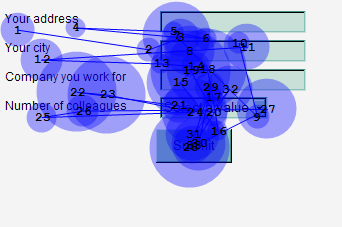
标签水平左对齐
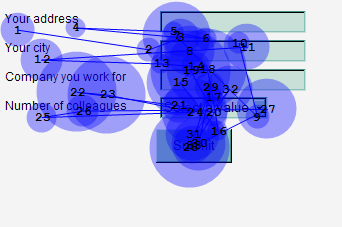
标签左对齐和输入区水平排列,同样降低了对页面高度的要求。标签左对齐有利于用户对问题标签的扫描,但不利于填写答案,因为标签距离输入区较远,要重新定位到右侧输入框,确实要消耗一点时间。

眼动轨迹表明,用户花在定位输入区上的时间比看清标签更长,从而影响了整个表单的完成时间。

标签在输入区内部
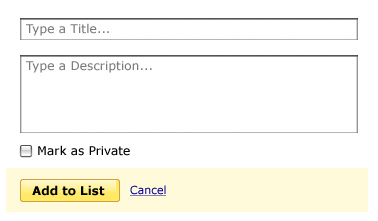
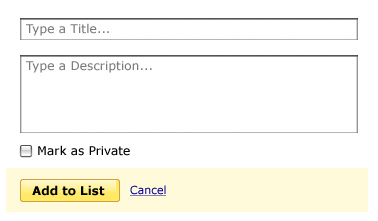
这种方式虽然具备垂直组合的优点,但仍应谨慎使用。当焦点移入输入区后,标签消失,看不到问题,可能会忘记要回答什么,很郁闷,不得不清掉输入好的字,把“问题”还原出来。这种组合比较适合只有一两个输入框的简短表单,而且人们对他很熟悉,不用费力去记住标签提出的问题,比如:搜索框。

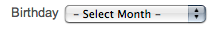
当你真的选择用这种表单的时候,注意,让标签和真实内容区分开来,一些约定俗成的做法是减淡标签字色,在后面打上“…”;下拉菜单则在默认选项两侧打上“-”,以示区别:

设计要有一条主线,贯穿于整个产品,别让人用着感觉像是几个设计师干的事。认真思考一遍,就会有新一层的理解,这对我的工作有极大的帮助。





























 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘