以登录/注册表单为例的用户体验设计
在移动端产品设计上,一个应用是否足够友好不仅仅取决与其自身的功能对用户是否足够友好,而也应该考虑这个应用对其他应用是否友好,当用户在调用这个应用去完成其他应用的时候他们是否会发生冲突
只是说一个在手机端小的交互细节而已。
在Web端做表单设计设计师考虑更多的事情是表单的布局方式、表单的提示语言、表单的长度、甚至表单的判定状态。这些东西有无数的人写了无数的文章。但是在手机端,对于表单的设计似乎没见太多的讨论。即使有讨论,设计师们也把目光集中在了如何精简表单上,但是对用户输入的关注却很少。
在移动端产品设计上,一个应用是否足够友好不仅仅取决与其自身的功能对用户是否足够友好,而也应该考虑这个应用对其他应用是否友好,当用户在调用这个应用去完成其他应用的时候他们是否会发生冲突。
得益与android生态的足够“开放”,android上存在着很多输入法应用;受利与android系统的足够“包容”,android上的输入法可为千奇百怪,输入法应用程序的界面高度也百怪千奇,应用开发者们照例要为这些开放买单。于是,设计师们在做需要调出输入法进行相关表单操作的页面的时候又多了一项课题——如何不让提交按钮和输入表单被软键盘遮挡……

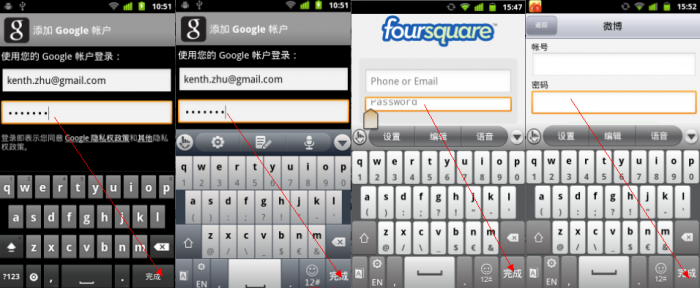
以登录/注册表单为例,从Google自身开始,这个问题就存在,不管是其自带的输入法软键盘还是第三方输入法软键盘。一般来讲,用户的操作流是:找到输入框——点击弹出软键盘——输入——点击下一个输入框——输入——寻找按钮提交——没找到,于是搜索屏幕——哦,在屏幕的最右下角——点击完成,把软键盘放下去——点击按钮提交。
这个流程中,很多小白用户直接迷失掉,很多老用户也很郁闷的每次长途奔袭一次去把软键盘关掉…..
那解决方式呢?
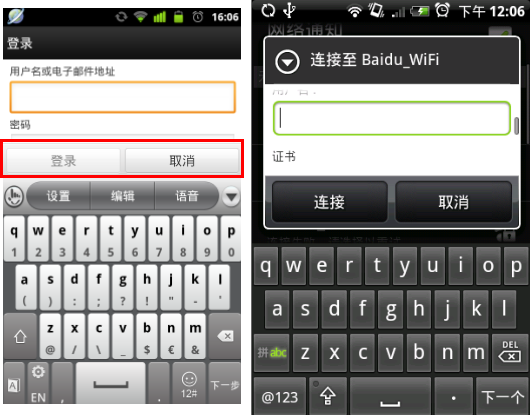
1、将提交按钮挪到右上角。这样虽然不是很符合用户的视线流,但是相比长途奔袭到页面右下角的话稍有改善
2、将提交按钮设置成固定“悬浮”与软键盘上方,这样当用户填写完表单之后能够最快速的找到提交按钮。但是也会有2个问题,视觉上如何跟软键盘的颜色做区隔,不给用户的输入造成干扰。Twitter在android上的解决方式较为可取,同时Gowalla让整个页面随着软键盘的打开而上滑的做法也不错。
另外,在android上常见的需要输入简单内容的表单可以采取弹窗的方式完成。弹窗的形式相当于在一个新的界面上只有输入框和软键盘了,相对而言可操作区域变大,用户的视觉有所聚焦。不过,这种弹窗方式不太适合常表单的做法,比如android自带的这个Wifi连接表单就杯具了…..
 其实,在iphone的应用设计上也会存在这个问题,但是没有android严重。而iphone系统本身也试图教育用户利用软键盘右下角的“Join”按钮及其变种来完成表单提交的,不过,过多的小白用户还是一样迷茫….随着iphone机器的普及,这种用户会越来越多,也许是时间该考虑一下他们了
其实,在iphone的应用设计上也会存在这个问题,但是没有android严重。而iphone系统本身也试图教育用户利用软键盘右下角的“Join”按钮及其变种来完成表单提交的,不过,过多的小白用户还是一样迷茫….随着iphone机器的普及,这种用户会越来越多,也许是时间该考虑一下他们了
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘