复合选择器就是两个或多个基本选择器,通过不同方式连接而成的选择器,主要包括“交集”选择器、“并集”选择器、“后代”选择器。
“交集”复合选择器是由两个选择器直接连接构成,其结果是选中二者各自元素范围的交集。其中第一个必须是标记选择器,第二个必须是类别选择器或者ID选择器。这两个选择器之间不能有空格,必须连续书写。
注意其中第一个必须是标记选择器,如p.class1,但有时候会看到.class1.class2,即2个都是类选择器,在其他浏览器中是允许出现这种情况的,但IE6不兼容。如下表:
| Mac: Safari 4.0 | 支持 |
|---|---|
| Mac: Chrome 5.0 | 支持 |
| Mac: FireFox 3.6 | 支持 |
| Mac: Opera 10 | 支持 |
| Win: FireFox 3.6 | 支持 |
| Win: Opera 10 | 支持 |
| Win: IE6 | 不支持 |
| Win: IE7 | 支持 |
| Win: IE8 | 支持 |
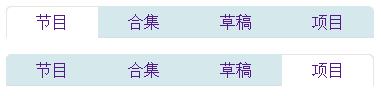
这是个简单的tab菜单:

如下是html代码:
|
1
2
3
4
5
6
|
<ul class="nav"> <li class="first"><a href="">节目</a></li> <li class="current"><a href="">合集</a></li> <li><a href="">草稿</a></li> <li class="last"><a href="">项目</a></li> </ul> |
为了实现以上效果,我们在css中可以使用复合选择器。
<a> 标签可以用一个选择器来定义所有的 <a> 元素, 如下:
.nav li a { }
<a> 元素为了增加列表左上角的圆角效果, 你需要选择第一个 <a> 元素. 这可以用如下的选择器来实现:
.nav li.first a { }

<a> 元素为了增加列表右上角的圆角效果, 你需要选择最后一个 <a> 元素. 这可以用如下的选择器来实现:
.nav li.last a { }

通过改变tab的颜色来显示页面是当前页,我们可以在类名中加入current这个类名来实现,如下:
.nav li.current a { }

现在有个问题,第一个和最后一个选项被选中的时候拐角是直角的.为了达到选中时候是当前页的样式,拐角也是圆角效果,我们需要给专门给它们写特殊的选择器,由于现在我们的类名都在同一个元素中,所以我们最终可以用交集复合选择器来实现,如下:
.nav .first.current a { }
.nav .last.current a { }

这看上去很简单,是不是?就像上面提到的,现在的问题是:IE5和IE6都不支持类名交集复合选择器。IE5和IE6在识别类名时候只会识别最后一个类名。效果如下:
.nav .first.current a { }
.nav .last.current a { }
IE5和IE6把这2个选择器解析为:
.nav .current a { }
.nav .current a { }
这意味着这些浏览器会给所有的当前页都增加圆角效果,效果如下:

在IE7下也是没问题的,说明IE7也支持类名交集复合选择器。
可以给第一个和最后一个li单独加一个current的样式,但这样增加了js的负担。
|
1
2
3
4
5
6
|
<ul class="nav">; <li class="first first_current"><a href="">节目</a></li>; <li class="current"><a href="">合集</a></li>; <li><a href="">草稿</a></li>; <li class="last last_current"><a href="">项目</a></li>; </ul>; |
.nav .first_current a { }
.nav .last_current a { }
有一种方法可以让我们不用在页面中增加像first、last这种多余的类名,那就是使用css3的样式。css3让我们选择元素变得越来越简单,实现头尾效果可用如下效果:
li:first-of-type a { }
li:last-of-type a { } | Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘