创建简洁的个人概要网页界面
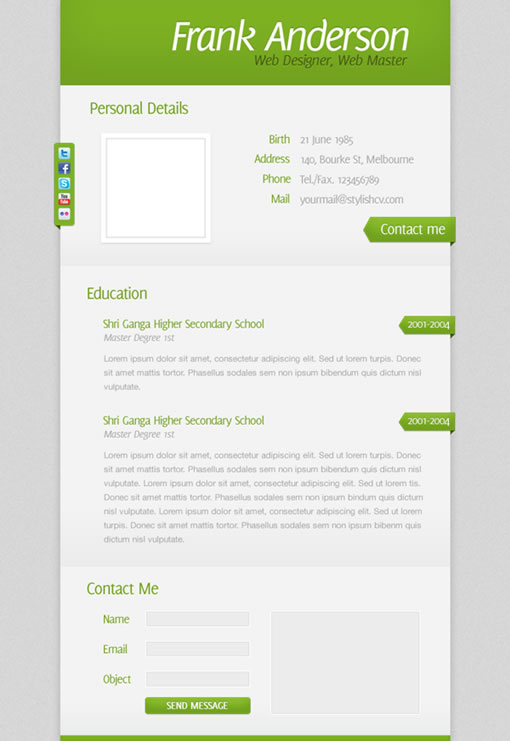
最终效果

在这个设计教程中,我们将要使用Adobe Photoshop创建一个简洁、优雅的个人概要的网站界面,适合在手机或者ipad中浏览。在这个教程中,我们将要接触到以下元素:简单形状(矩形、线条、箭头等等),图层样式(很多)、字符、段落样式以及许多你可以应用于你的界面设计中的设计技巧和Photoshop技巧。完整的代码版本可以在ThemeForest上的 Stylish CV找到,是一个HTML主题。
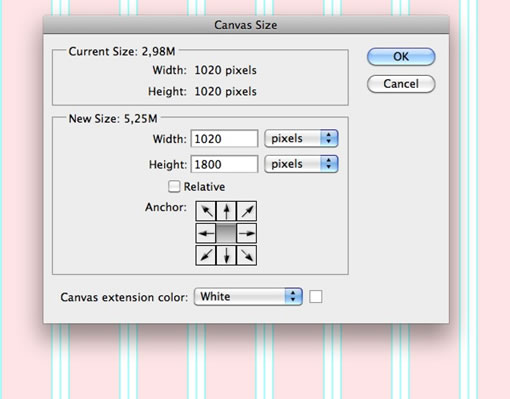
这个文件的高度小于我们最终的设计。因此,我们选择图像>画布大小>高度:1558像素。

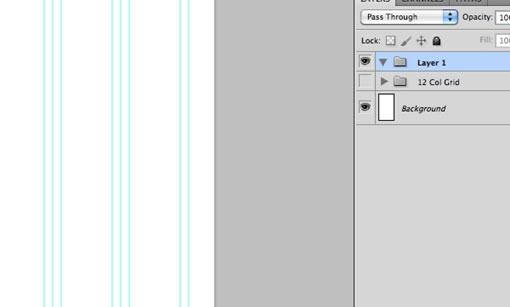
我们倾向于去除”粉色条纹”,如果你想隐藏它,在图层面板中将图层可视化关闭。

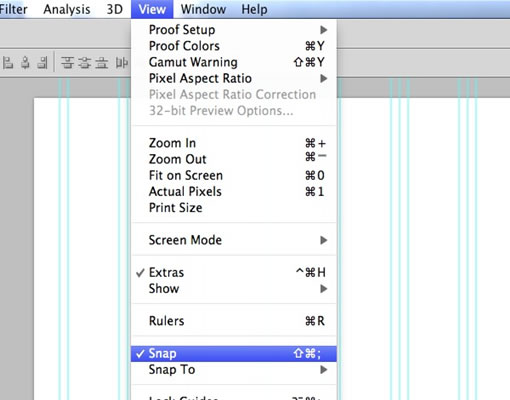
我们还需要打开标尺和参考线。因此我们将视图>显示额外内容/标尺/对齐勾选上(这样元素就便于和我们的参考线对齐了)。

第二步
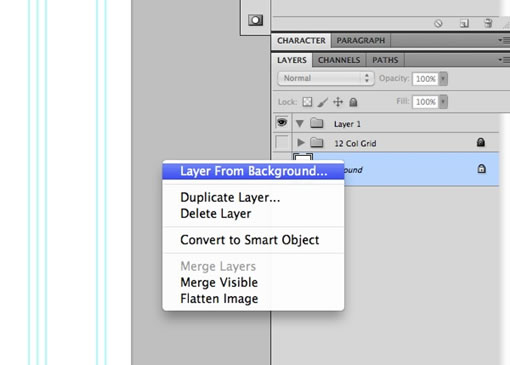
我们现在来创建背景。在图层面板中,右键点击背景图层,选择背景图层,重命名为”bg”。

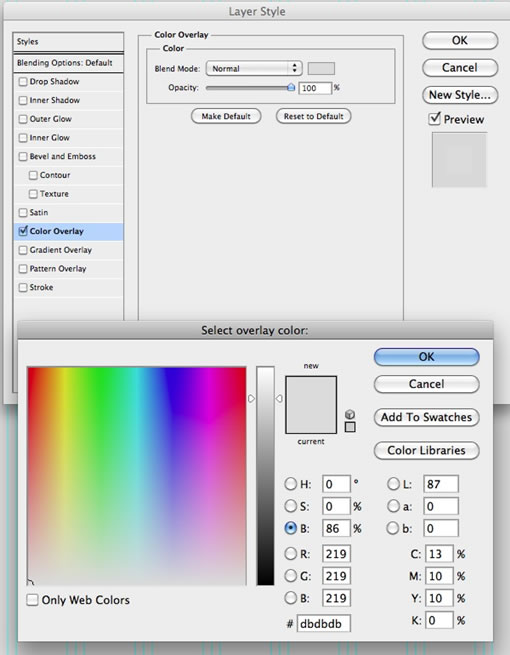
在”bg”图层上点击右键,选择”混合选项”,选择”颜色叠加”,选择背景色#dbdbdb。

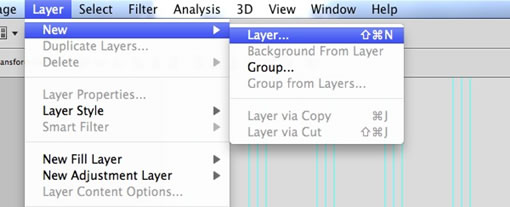
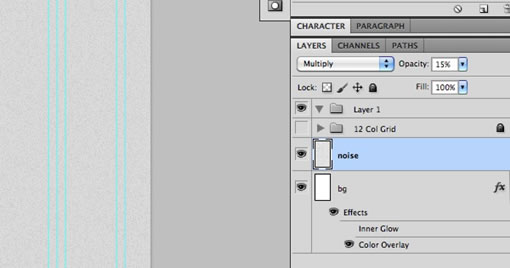
现在选择”bg”图层,选择图层>新建>图层命令,重命名为”noise”。

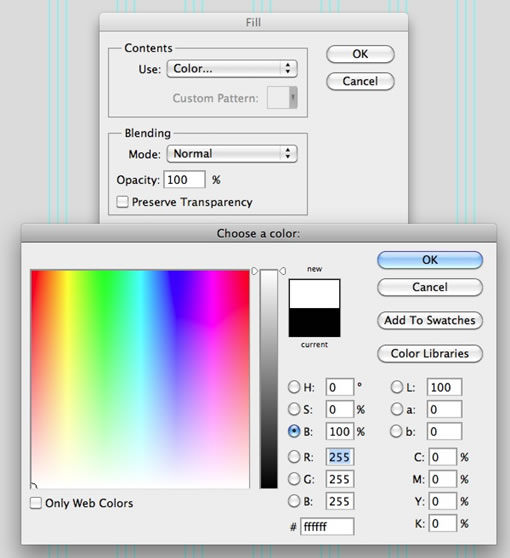
现在我们应用一个简单的杂色质感,选择”noise”图层,将其填充为白色(#ffffff)。

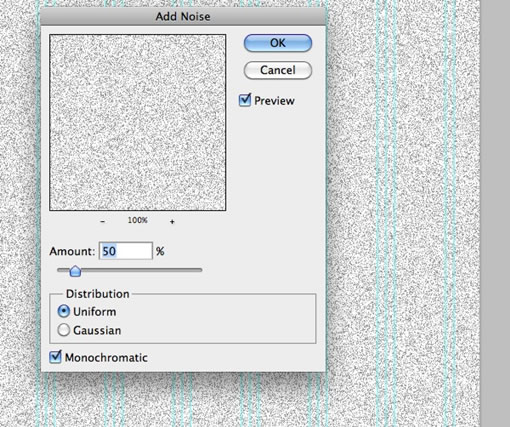
选择滤镜>杂色>添加杂色>数量:50%,分布:平均分布。将图层混合模式更改为:正片叠底,将图透明度降低为15%。


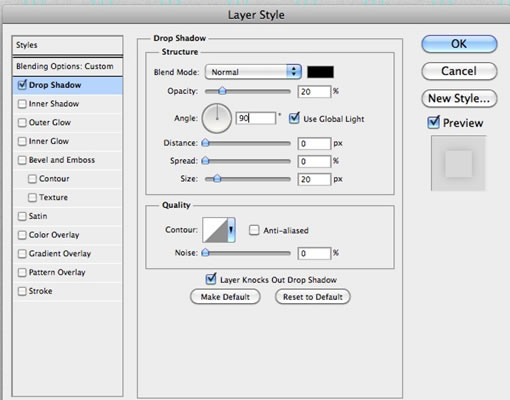
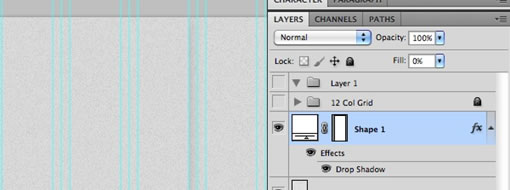
我们来使用矩形工具创建一个柔和的阴影效果。创建一个780×1800像素的矩形,将填充不透明度设置为0%,在混合选项面板中,设置投影效果为如下图片所示:


第三步
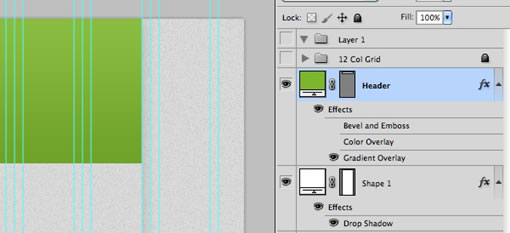
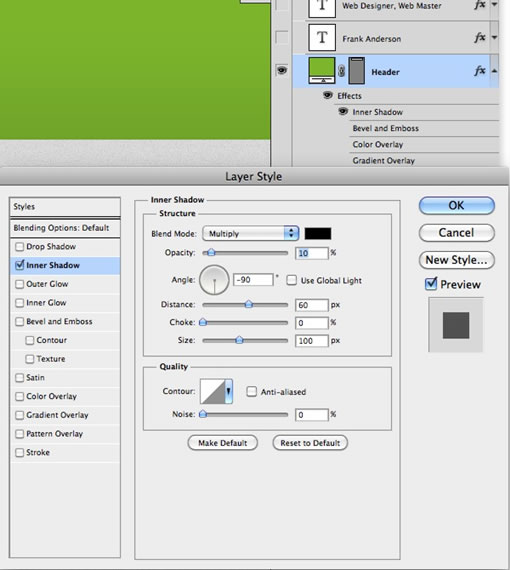
让我们开始创建页头部分。使用矩形工具(U)创建一个780×170像素的矩形,填充为#7db222(你也可以选取其他颜色,整个教程里的颜色都是统一的)。然后设置如下图层样式。


第四步
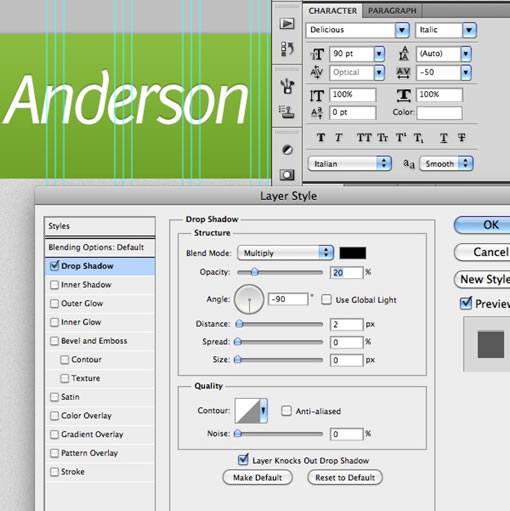
现在给页面增加标题。选取水平文字工具(T),键入你的网站名称,使用如下文字设置:
之后给文字应用如下图所示的图层样式:

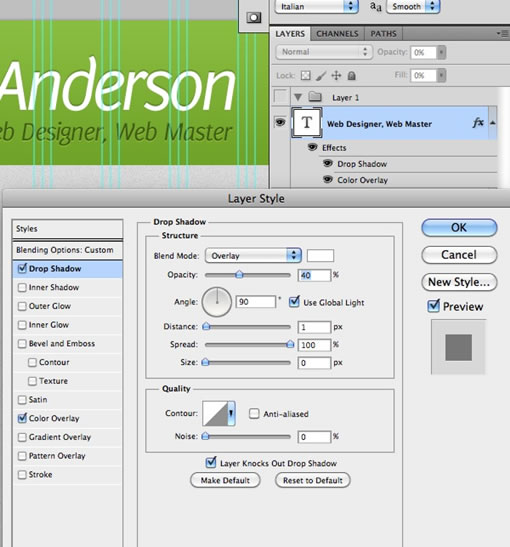
现在添加副标题。选取水平文字工具(T),键入你的副标题,使用如下文字设置:
之后给文字应用投影和颜色叠加,使用如下图所示的图层样式设置:

|
|

|
|
|
|
|
|
|

|
|
|
|
|
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘