在设计多媒体光盘、多媒体课件的用户界面时,许多设计者喜欢制作仿真Windows任务栏和开始菜单。因为平常大家接触最多的界面恰恰就是Windows的桌面环境,所以这种风格的用户界面为许多用户所喜爱。
设计这类界面的关键是制作出逼真的任务栏和开始按钮,今天我们来介绍一下如何使用Photoshop制作这种逼真的任务栏和开始按钮。
本文以Photoshop CS中文版为例,其他版本类似。 文章末尾提供.psd文件供大家下载参考。
完成效果:
![]()
绘制过程:
1、运行Photoshop CS中文版,新建一个大小为“450×450”像素、分辨率为72像素/英寸、背景颜色为白色的文件,输入文件名称“Toolbar”,具体设置如图1所示。

2、按下键盘上的D键设置前景色与背景色为默认的黑色和白色,然后再按下“Alt+Delete”键将当前图层填充为黑色。设置为黑色的目的是为了在制作过程中更容易地看清楚银色任务栏的效果,在制作完成后可以将多余的部分去掉。
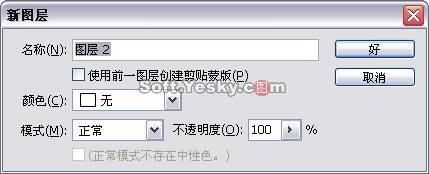
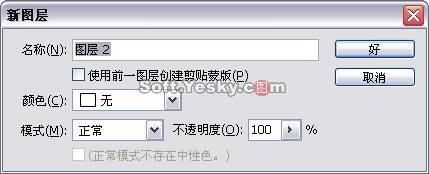
3、单击图层面板中的“创建新的图层”按钮,在“背景”图层的上方新建一个图层,并将其命名为“Bar”。(小技巧:按下键盘上的“Ctrl+Alt+Shift+N”可以快速在当前图层上方创建一个新的图层,若要在新建图层的同时对图层命名、设置图层颜色、模式,可以按快捷键“Ctrl+Shift+N”,然后在弹出的“新图层”对话框中进行详细设置,如图2所示。)

4、选择工具箱中的“矩形选框工具”,在图层“Bar”上绘制一个高度大约为35像素的长方形选择区域,其宽度与图像文件宽度相同。绘制完成后按下“Alt+Delete”键将创建的选区填充为黑色。
在设计多媒体光盘、多媒体课件的用户界面时,许多设计者喜欢制作仿真Windows任务栏和开始菜单。因为平常大家接触最多的界面恰恰就是Windows的桌面环境,所以这种风格的用户界面为许多用户所喜爱。
设计这类界面的关键是制作出逼真的任务栏和开始按钮,今天我们来介绍一下如何使用Photoshop制作这种逼真的任务栏和开始按钮。
本文以Photoshop CS中文版为例,其他版本类似。 文章末尾提供.psd文件供大家下载参考。
完成效果:
![]()
绘制过程:
1、运行Photoshop CS中文版,新建一个大小为“450×450”像素、分辨率为72像素/英寸、背景颜色为白色的文件,输入文件名称“Toolbar”,具体设置如图1所示。

2、按下键盘上的D键设置前景色与背景色为默认的黑色和白色,然后再按下“Alt+Delete”键将当前图层填充为黑色。设置为黑色的目的是为了在制作过程中更容易地看清楚银色任务栏的效果,在制作完成后可以将多余的部分去掉。
3、单击图层面板中的“创建新的图层”按钮,在“背景”图层的上方新建一个图层,并将其命名为“Bar”。(小技巧:按下键盘上的“Ctrl+Alt+Shift+N”可以快速在当前图层上方创建一个新的图层,若要在新建图层的同时对图层命名、设置图层颜色、模式,可以按快捷键“Ctrl+Shift+N”,然后在弹出的“新图层”对话框中进行详细设置,如图2所示。)

4、选择工具箱中的“矩形选框工具”,在图层“Bar”上绘制一个高度大约为35像素的长方形选择区域,其宽度与图像文件宽度相同。绘制完成后按下“Alt+Delete”键将创建的选区填充为黑色。
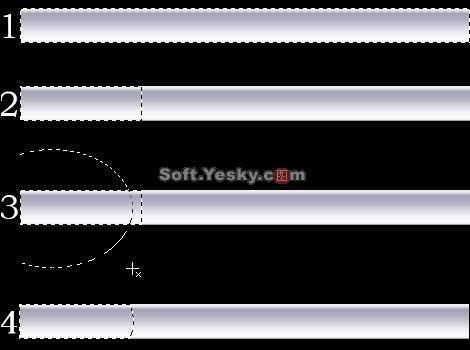
6、制作开始按钮的关键是制作出按钮形状的选区。在图层“Bar”上新建一个图层,并命名为“White”,然后按住Ctrl键的同时单击图层“Bar”,载入图层“Bar”的选区,如图6中1所示。
7、选择工具箱中的“矩形选框工具”,在上方的选项栏中设置为“从选区减去”,如图7所示,然后选择窗口中矩形选区的右边部分,将其减去,得到如图6中2所示的结果。
8、选择工具箱中的“椭圆选框工具”,在上方的选项栏中设置为“与选区交叉”,如图8所示,在左边绘制椭圆,使其形成如图6中4所示的结果。一次不行,可以按Ctrl+Z键撤消再重做一次,直到结果令你满意为止。
9、将得到的选区填充为白色,复制该图层,并命名为“black”。按下快捷键Ctrl+I将该图层中的图像反相,成为黑色。选择工具箱中的“移 动工具”,然后按一次向左箭头键,将图像向左移 动一个像素。
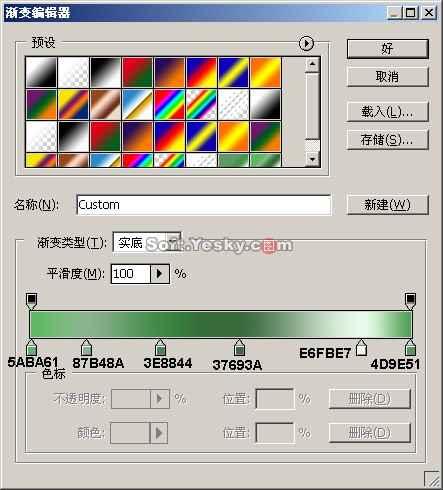
10、复制图层“black”,并向将复制得到的图层向左移 动一个像素,方法同上。将这个图层命名为“button”,使用步骤5中介绍的方法打开“图层样式”对话框,为其设置渐变叠加,具体设置如图9、图10所示。
设置完毕,得到如图11所示的结果,已经比较接近真正的开始按钮了,但还有一点不足的地方,接下来继续制作。
11、在按住Ctrl键的同时,单击图层“button”(即有渐变按钮的图层),载入该图层的选区。单击工具箱中的选框工具,敲击向左箭头键7次,将选区稍向左移 动一段距离。
12、创建一个新的图层,用任意一种颜色填充该选区。
13、再次按住Ctrl键的同时,单击图层“button”载入选区。选择工具箱中的“魔棒工具”,并在选项栏中设置为“从选区减去”,单击新图层中选区以外的填充区域,得到一个新的月牙型选区。保持选区,将该图层删除。
14、新建一个图层,并命名为“bevel”,用黑色填充选区,并设置图层样式为渐变填充,方法同步骤10,具体设置如图12所示。
这样我们就得到了逼真的XP风格任务栏,如图13所示。
你可以自己添加按钮上的图标及文字,如图14所示。 .psd原文件下载





| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘