因为非常喜欢Nick Ainley所做的3D文字效果,所以很想学学,这是一篇很简单的3D文字效果的教程,可以让你对XARA 3d有一些的了解。
最终效果预览
步骤一
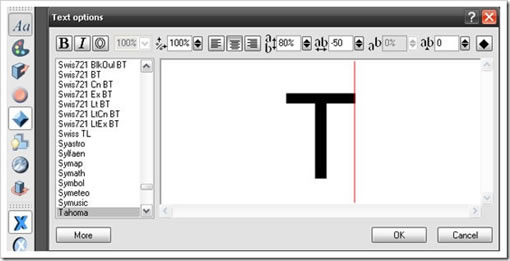
xara 3d教程第一部分:好了,让我们打开xara 3d教程。值得注意的是这里用的是”xara 3d版本6″。点击文字选项,按下CTRL+A来删除现有的文字,然后写下字母T,根据你的喜好选择你要的字体,最后按确定。

步骤二
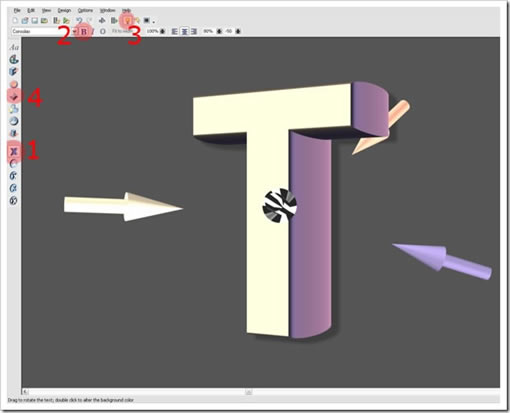
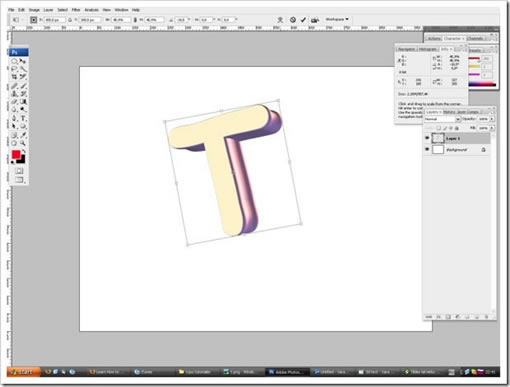
现在我们稍微增加字母T的大小

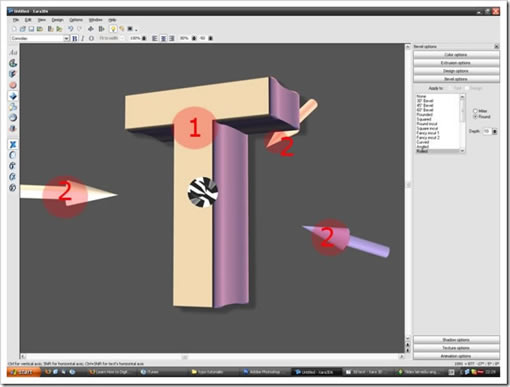
步骤三

步骤四

步骤五
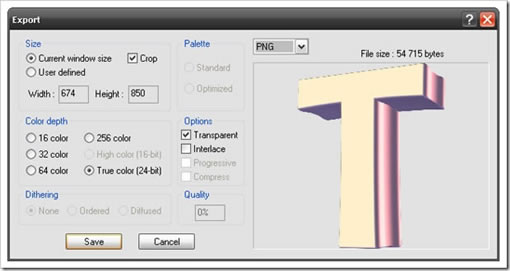
好了,我们已经在XARA中完成了所要的字母,现在让我们把字母输入到photoshop中。

步骤六
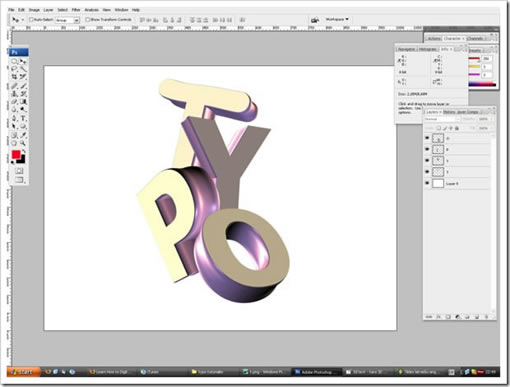
像这样做完每一个字母,改变3d的效果,直到你满意为止。我最后得到了4个png文件,它们分别是–T,Y,P,E.
在photoshop中我经常使用快捷键,快捷键非常有用的。

步骤七

步骤八
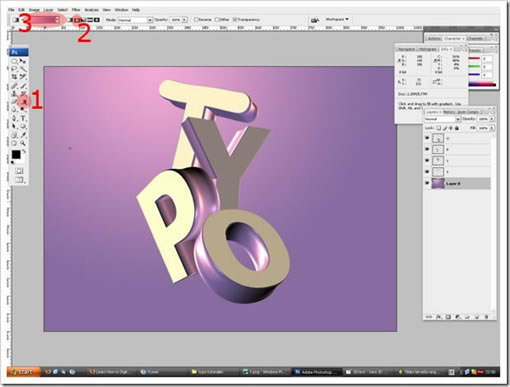
现在让我们来增加一些背景,使它看上去更有活力一些,点击背景图层:
1、按G选择渐变工具,
2、点击径向渐变
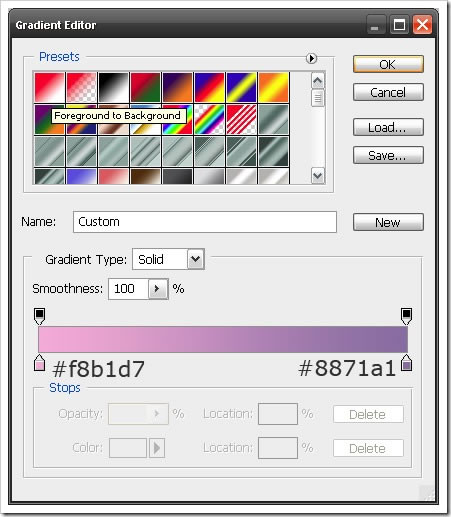
3、然后双击渐变编辑,来得到渐变编辑器。

4、选择由前景到背景
5、像我一样运用色码来得到输出:#f8b1d7 #8871a1

步骤九
现在根据下图来移动你的鼠标得到相同的效果。

步骤十
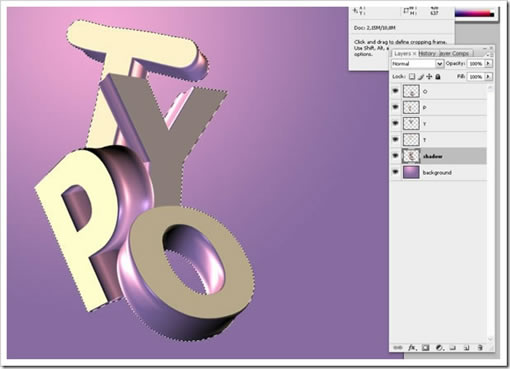
现在让我们来增加一些阴影来得到一个更真实的效果:
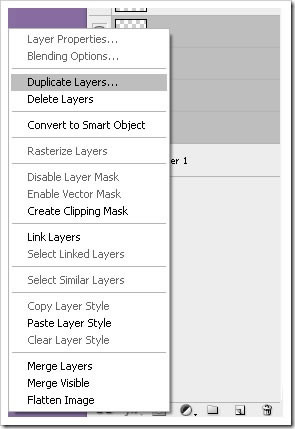
1、选择四个字母图层–很简单的技术,你只要点击第一个图像然后按住SHIFT键,再点击你想要的最后一个图层。,然后点击右键,按复制图层。

2、现在按CTRL+E合并图层,取名为shadow,然后把它移动到所以字母图层的下方。
3、按D设置前景/背景颜色
4、CTRL+点击阴影图层缩略图来选取它,然后按ALT+DELETE 用黑色填充。

5、按CTRL+D来取消选择。
6、运行滤镜>模糊>高斯模糊,设置半径为10像素。
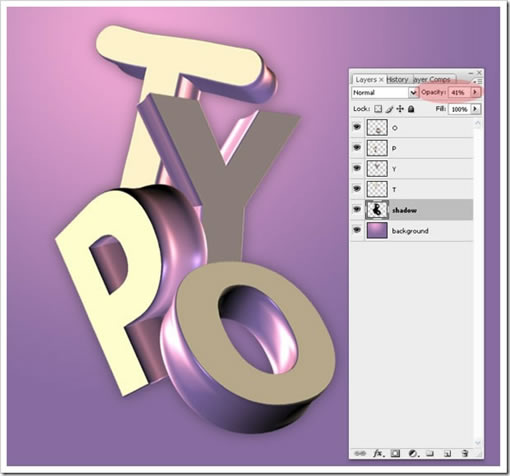
7、改变透明度为40%来是阴影看上去更柔和。

步骤十一
我再增加一些阴影使它看上去更加真实,如果你想做可以跟着我继续:
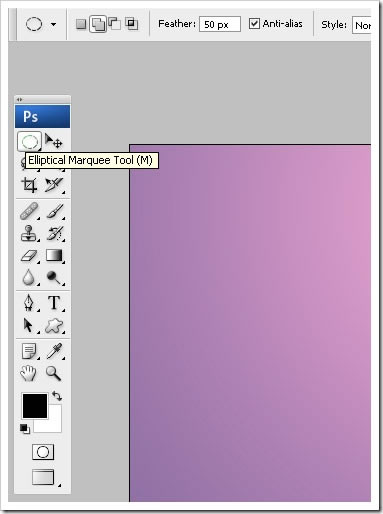
1、点击椭圆选框工具,设置羽化为50像素
2、按D设置前景/背景色,
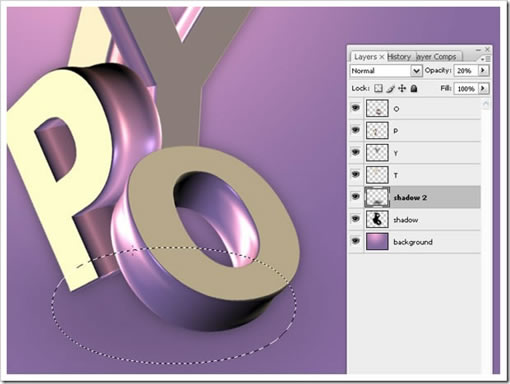
3、点击CTRL+SHIFT+N来新建图层。

4、在字母的下方画一个椭圆选区,然后改变透明度为20-40%;

步骤十二
这一步我们将诶字体本身增加一些颜色,我这里的灵感是来自Nick Ainley的设计
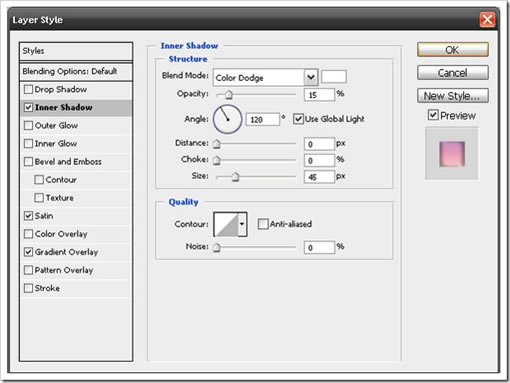
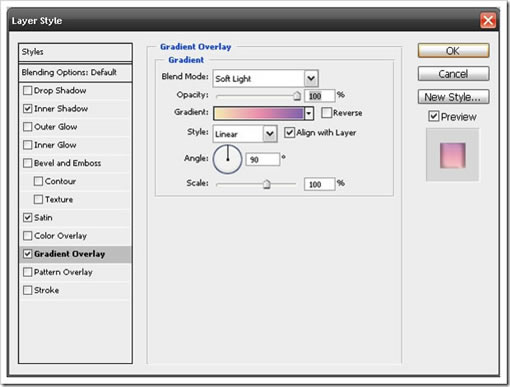
1、双击图层T得到混合选项
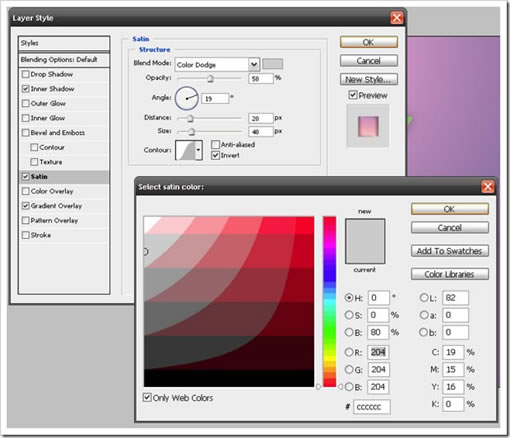
根据下图进行设置,用渐变叠加来得到不同的颜色。



2、好了,文字已经的到了一个漂亮的色彩。复制图层样式>在图层上点击右键–按”拷贝图层样式”。
3、在别的字母图层上–点击右键”粘贴图层样式”,只需要改变渐变叠加的颜色就可以的到不同的效果。
我现在已经做到如下的效果了

步骤十三
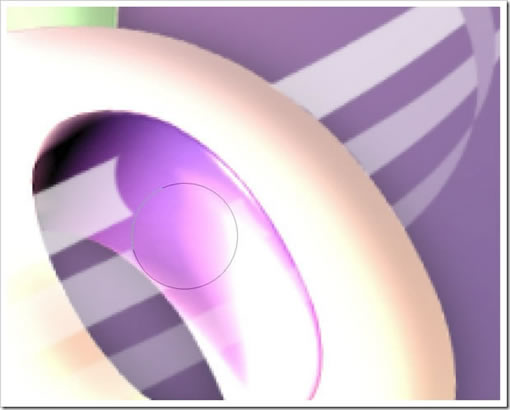
现在这一步给背景增加一些有趣的样式”
做这一步的时候应该放大,因为这样可以删除的更准确一些:

步骤十四
重复这样的步骤,增加一些混合选项来达到你想要的效果。
这个是我最后完成的效果。

点击放大
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘