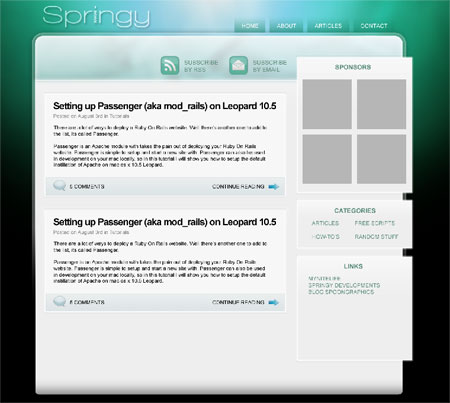
本教程主要是告诉大家如何在Photoshop里面设计一个有活力并具有现代感的博客界面。
我们会从零开始告诉大家如何从一个空白的画布来一步步的制作出整个界面。

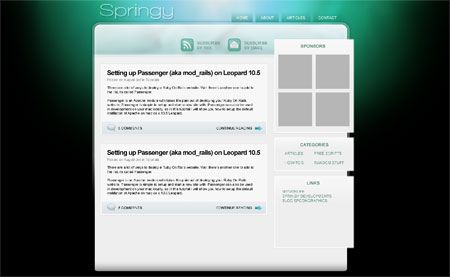
这是我为Springy Developments的一个WordPress主题项目中的一个特别的设计,将来我想我们一起来看看如何将这个设计转化为编码的过程以及最后如何将他们制作成最终的产品。
牢记最初的概念设计稿,下面的教程将会一步一步来明确这个过程。想要一个好的设计,大量的试验和一些元素的重新安排是不可或缺的,因为这将让我们很好的理解为什么使用这些工具,为什么这样布局来设计这样一个产品。

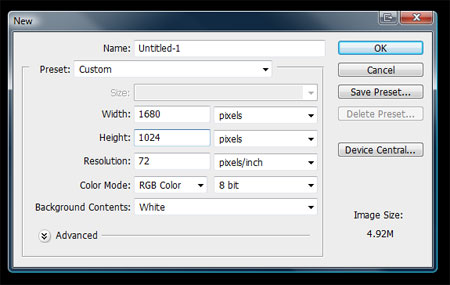
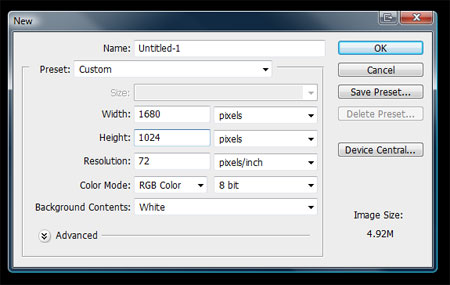
打开PS然后创建一个空白文档。我比较喜欢在一个大一点宽屏文档上面开始制作。切记使用RGB色彩模式以及设置为72DPI就好,因为我们紧紧是在屏幕上使用(注,一般印刷是300dpi,而屏幕只要72就够了,CMYK为印刷色)

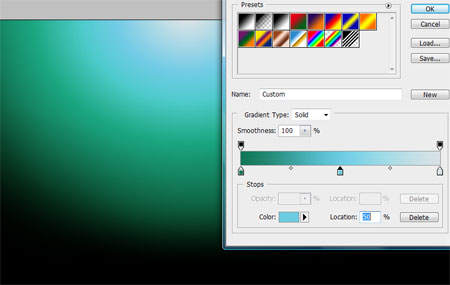
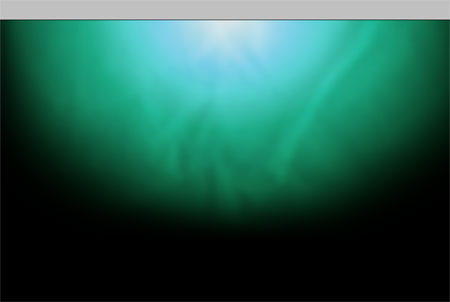
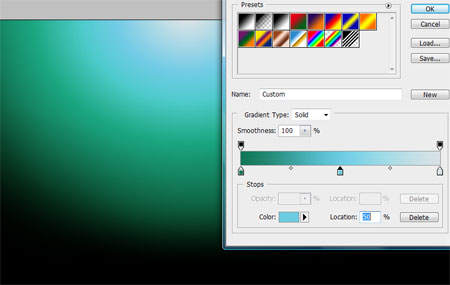
首先我们来处理页面的背景,这个地方没什么特别有趣的填充物。给背景选择一个素色,然后从上面使用放射性渐变工具一直拖到中间。当然你也可以选用自己喜欢的颜色,在这里我就选择了我选择的是蓝绿色的渐变。

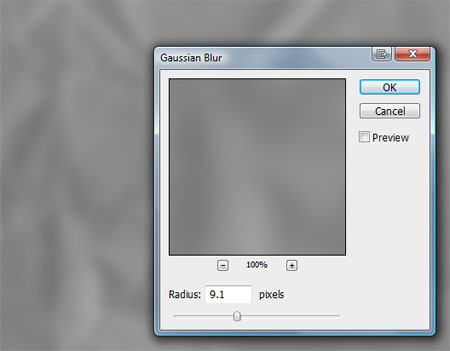
打开一个 牛皮纸 素材, 我们将用它来为背景增加一些有趣的材质效果。

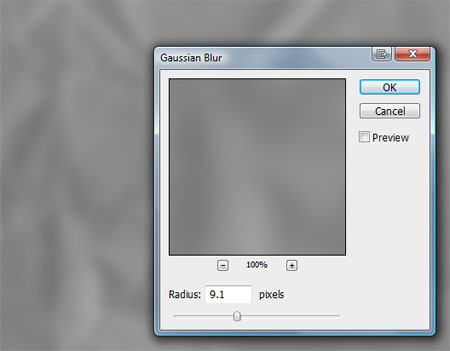
将材质去色 (CTRL+SHIFT+U),然后选择高斯模糊用大一点的像素来抹掉牛皮纸上面的一些细节。
 |
| ·设计理论 | pages | 像素设计 | 佳作欣赏 |
|
| 您的位置: 首页 > 艺术设计 > 设计理论 > 用Photoshop设计一个博客界面 |
|
[被屏蔽广告]
| |
 回到列表 回到列表 |
 像懒人一样去设计 像懒人一样去设计 |
|
|
|

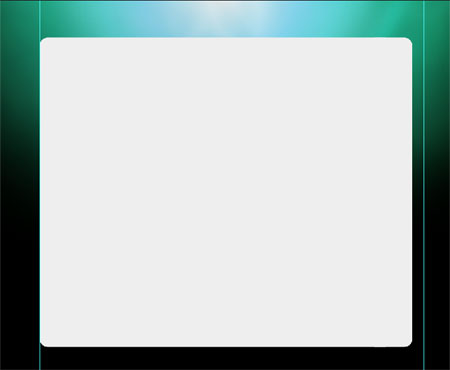
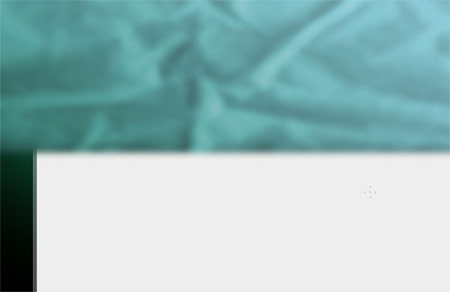
将修改过的牛皮纸材质放在渐变的背景色上面,然后选择混合模式的叠加选项,再修改透明度为90%。

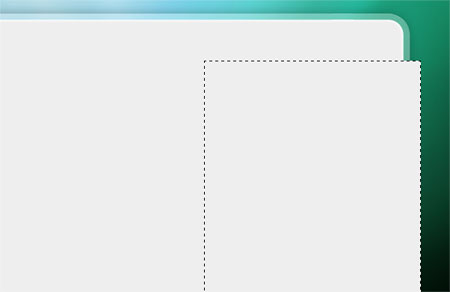
在一个网页设计中设计合理的用户显示器范围是网页布局一个重要的步骤。除非另有要求,我一般都是将分辨率调整到1024×768,因此我在文档的中部将参考线设置为960px宽,两边空白处各有20px宽,这是为了以防一些元素超出之前设置的屏幕分辨率。

使用圆角矩形工具画一个内容区域如上图所示,颜色为浅灰色(#eeeeee),圆角半径为20px。注意在这种情况下圆角矩形并不要两边顶满,因为下面右侧还要添加一些东西。

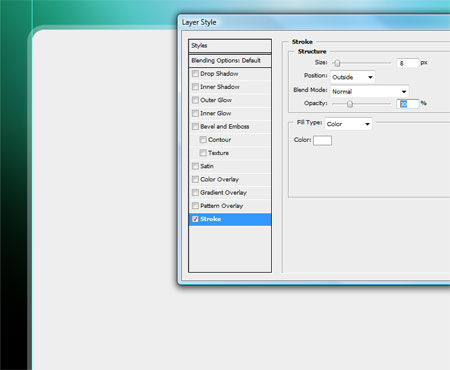
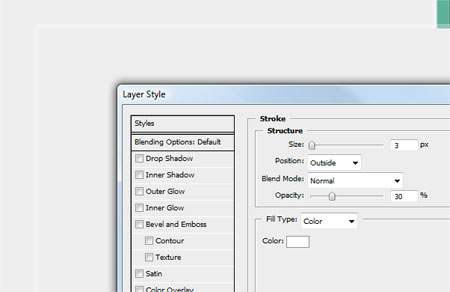
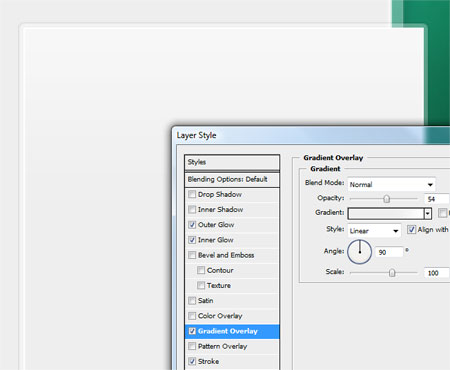
双击圆角矩形图层然后添加8白色描边,宽度为8px,混合模式为叠加然后调整透明度为30%,这样就会有一个很酷的透明效果-_-”
|
|
 |
| ·设计理论 | pages | 像素设计 | 佳作欣赏 |
|
| 您的位置: 首页 > 艺术设计 > 设计理论 > 用Photoshop设计一个博客界面 |
|
[被屏蔽广告]
| |
 回到列表 回到列表 |
 像懒人一样去设计 像懒人一样去设计 |
|
|
|

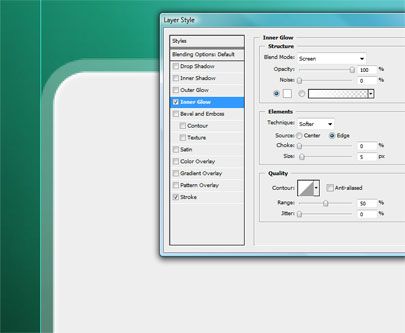
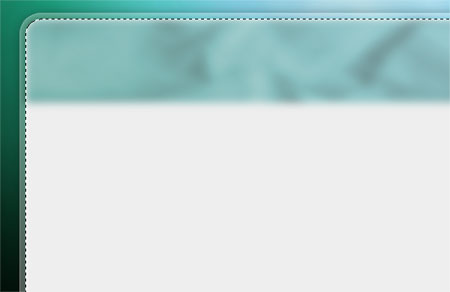
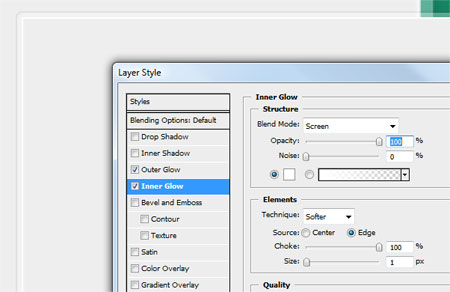
再次为这个圆角矩形兄添加一个内发光,白色的5像素即可,这样会让边线产生一个很细小的倾斜效果。

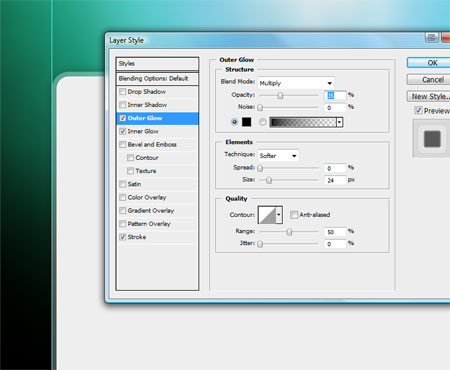
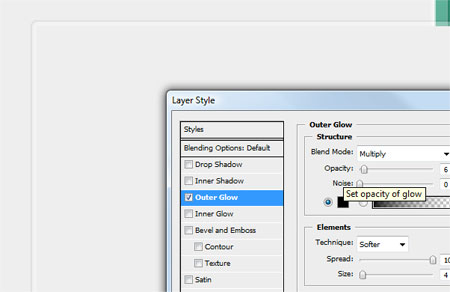
最后添加一个外发光,黑色的15%透明度的,于是一个淡淡的内容区的阴影就这样出现了。

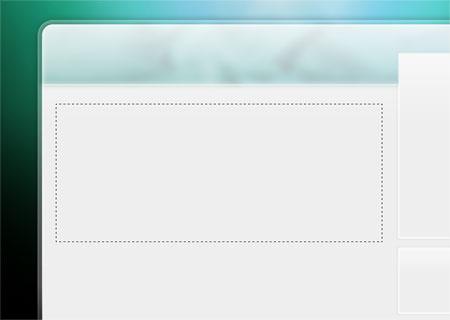
新建一层,再画一个圆角矩形宽度一样,但这次要改改圆角半径,10px足矣。在下面给这个灰色区域添加一点点渐变让他有一种倾斜度。

复制一个之前的内容区域,然后用橡皮工具从中间将两侧的边线擦出一个渐变来。(注,这里最好选择一个图层蒙版然后用渐变做,橡皮的透明度不好控制,不知道他是怎么做到的-_-”)

在整个边线上再用铅笔工具画1px的垂线。这里可以按住shift来保持角度和垂直。
|
|
 |
| ·设计理论 | pages | 像素设计 | 佳作欣赏 |
|
| 您的位置: 首页 > 艺术设计 > 设计理论 > 用Photoshop设计一个博客界面 |
|
[被屏蔽广告]
| |
 回到列表 回到列表 |
 像懒人一样去设计 像懒人一样去设计 |
|
|
|

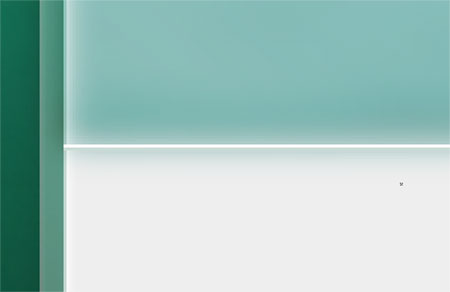
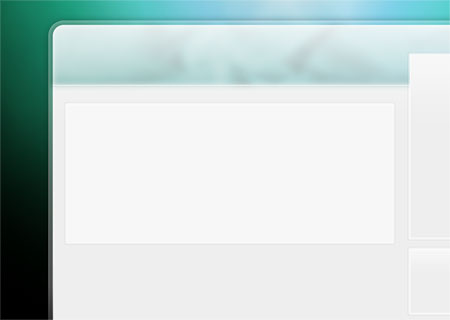
还是要慢慢擦出来渐变(其实这一步可以在擦边线之前做好然后再套上图层蒙版做渐变。)

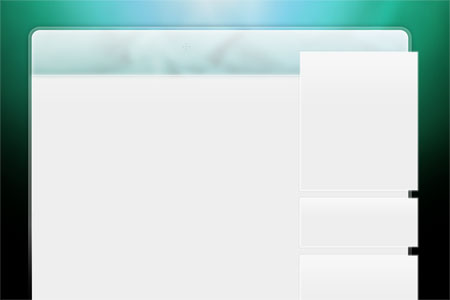
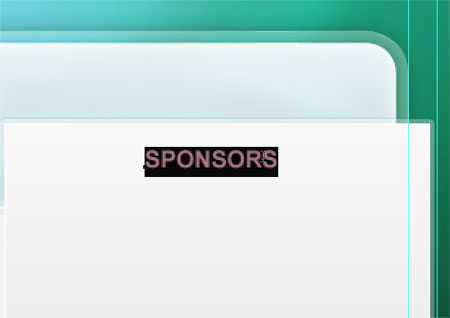
这样一个巨大的灰色内容区就这么的呈现在眼前鸟,并且下部还有些渐变哦。回顾下来看看,顶端的圆角要比下面的大,边线是在中部渐变透明的。

将一个纸张的材质盖住内容区头部的一部分。可以用色相/饱和度(ctrl+U)将其调整为蓝绿色。

按住CTRl然后点右边图层中内容区的缩略图,可以创建一个选框,然后反选(CTRL+ALT+I)然后删除多于的部分(注:这里更推荐另一种方法,首先确定纸张层与内容层相邻并且纸张层在内容层上面,然后在纸张层上右键,创建图层蒙版,就可以出现类似的效果,后面调整起来比较方便),然后还是擦出一条渐变来。
|
|
 |
| ·设计理论 | pages | 像素设计 | 佳作欣赏 |
|
| 您的位置: 首页 > 艺术设计 > 设计理论 > 用Photoshop设计一个博客界面 |
|
[被屏蔽广告]
| |
 回到列表 回到列表 |
 像懒人一样去设计 像懒人一样去设计 |
|
|
|

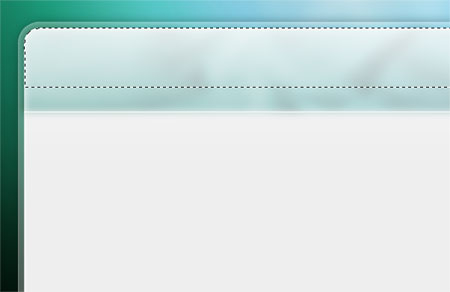
用铅笔工具在头部的下面画一条1px的横线。

选择内容图层然后用上面的方法建立一个选取,按住ALT键来缩小选区如上图。然后新建一个图层在这个选区内填充上白色并且改变透明度为90%这样然后略微做一下渐变,这样就在头部添加了一点高光。

继续用矩形选框工具在内容区域上面画一个侧边栏。依旧填充灰色背景(#eeeeee)

添加一个透明的边框,跟上面做的方法差不多选择描边选项即可。
|
|
 |
| ·设计理论 | pages | 像素设计 | 佳作欣赏 |
|
| 您的位置: 首页 > 艺术设计 > 设计理论 > 用Photoshop设计一个博客界面 |
|
[被屏蔽广告]
| |
 回到列表 回到列表 |
 像懒人一样去设计 像懒人一样去设计 |
|
|
|

继续用外发光来添加一个浅灰色的边,调整扩展值到最大这样我们可以得到一个双边线效果。

再用内发光工具给侧边栏添加一个白色的边线效果,方法跟上面的一样。调整阻塞选项到最大值,可以让光出现的比较柔和。

最后在侧边栏上添加一个从白色到灰色的渐变来增加些细节和层次。

将侧边栏裁开,因为之前计划的是每一个菜单目录都是一个单独的区域。
|
|
 |
| ·设计理论 | pages | 像素设计 | 佳作欣赏 |
|
| 您的位置: 首页 > 艺术设计 > 设计理论 > 用Photoshop设计一个博客界面 |
|
[被屏蔽广告]
| |
 回到列表 回到列表 |
 像懒人一样去设计 像懒人一样去设计 |
|
|
|
 > >
博客日志区的设计方法跟前面的很类似,每一日志都需要有一个自己的封闭区域。画一个矩形来模拟这些区域。

填充上白色,然后右键点击侧边栏将他的图层样式拷贝走然后粘贴到这个日志区域图层上。(偷懒的方法一定不要忘记嘎)

到这一步基本上框架已经搞定了,下面我们在页面上做一些文本测试来看看我们的颜色和大小有没有问题

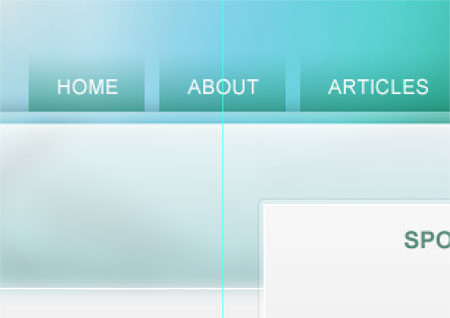
创建一个导航区域,注意要有渐变,做法参照头部的方法。输入导航文字。
|
|
 |
| ·设计理论 | pages | 像素设计 | 佳作欣赏 |
|
| 您的位置: 首页 > 艺术设计 > 设计理论 > 用Photoshop设计一个博客界面 |
|
[被屏蔽广告]
| |
 回到列表 回到列表 |
 像懒人一样去设计 像懒人一样去设计 |
|
|
|

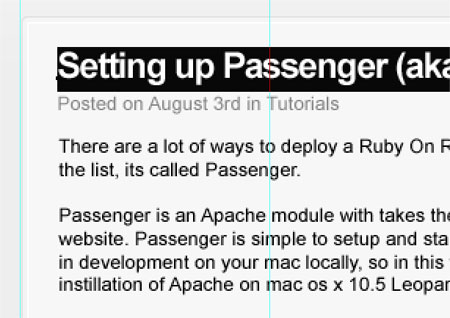
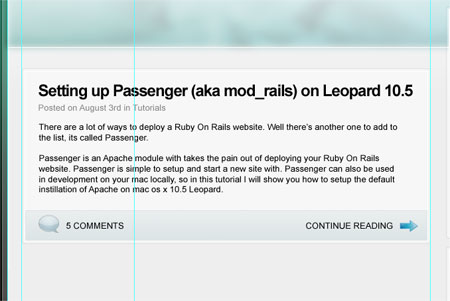
随便扒拉一篇你要发布的日志复制过来,调整颜色和大小和行间距。标题是相当重要的元素所以必须要粗点颜色要醒目点。一些作者信息例如时间日期等到时不重要的,所以他们可以小一点颜色浅一点。

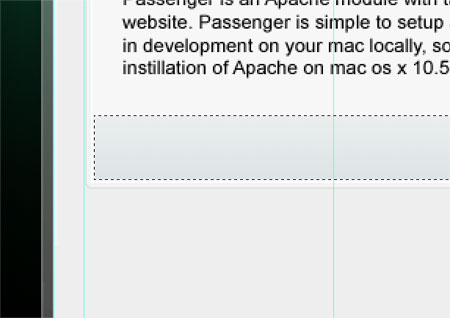
在内容区域底部画一个浅色矩形。

用一些看起来很棒而且免费的按钮来设置一些函数,添加一些次级信息例如留言数,继续阅读等。这些信息对访客来讲还是很有用的所以将他们另外隔开放到另一个地方来。

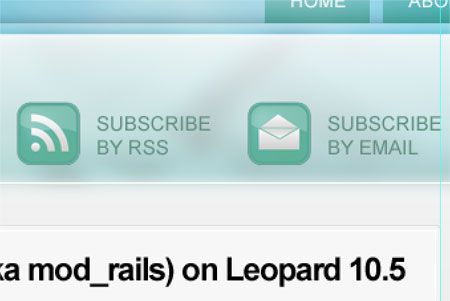
最后添加写其他页面原色比如订阅啦等。RSS图标你可以在教程很多地方找到例如
a tutorial 活 free icon set. (国内的站酷不错)

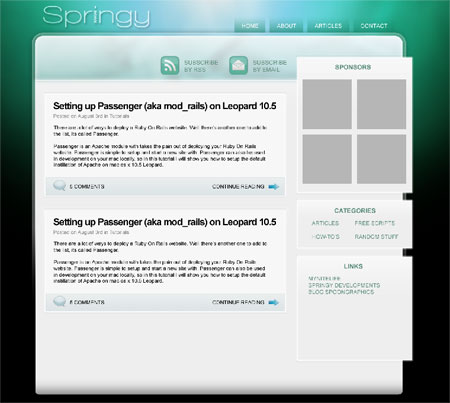
咣当当最后一个华丽丽拥有良好的页面信息和清楚的框架结构的博客界面设计就这样的出来鸟。下面我们会讲解如何将这个设计稿转化为真正的网页。
终于翻译完了,其实主要是想看第二章如何布局的,不过看到这个教程比较完备就顺便先把这个翻译了。有些地方是按照自己的方法来翻译的,不过都能达到类似的效果。如果有不足还望大家指出~~~
|
|





 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘