通道这东西,许多初学者都会觉得头痛,不知从何入手。理由很简单,根本就不知道通道能用来干嘛,怎么学?学了用在何处?

懂得通道的人也一样头痛,不知道怎么去解释这个概念,仿佛通道成了“只可意会、不可言传”的东西,遇到初学者的问题,只能一句话:慢慢你就知道了……

这里cloudy要为大家一次将大通道理论一次说清楚。由于水平有限#$#%^……(省略谦虚的话1032字,先讲教程了。)值得说明,由于刚刚开始,太抽象的词语我就不用了,慢慢来

如果觉得早已理解通道的精髓,拜拜,不要在此浪费时间罢。
ok,先来给大家洗脑。看教程之前,尝试抛弃以前的成见,不要将通道看得这么严重。此外,记住:通道、蒙版、快速蒙版都是一种东西(先不要反驳,ok?)。
首先,我们从概念入手。通道在英文版里面叫做Channel,直译过来叫做“通道”,台湾曾经有高手称之为“色频”。在cloudy眼中,这些说法都不贴切。
说得太多,看看图吧。
我们先来研究颜色通道color channel。

这张图大家看到了,是一张暖色调的图。可能有人不知道暖色调的定义?没关系,不要理这些专业术语。我来提个问题,画面中,是不是黄色、红色比较多?有人说这幅画偏蓝吗?明显不会有人这样想,如果有,建议去检查眼睛。好,在photoshop7中打开它,默认的模式是RGB模式。我们来分别看看R通道、G通道、B通道的样子。点击通道/Channel面版,点击单个通道能切换到该通道的预览。
红色通道(R通道)

绿色通道(G通道)

蓝色通道(B通道)

是不是觉得3张灰度图中,蓝色通道比较暗?红色通道最亮?对比一下源图,就知道为什么了。
色相变化中,红——〉黄——〉绿——〉蓝——〉紫——〉红,黄色最接近红和绿,因此相应的通道中亮些,而远离蓝色,于是相应的通道中暗些。
重要知识点来了——
刚刚说的亮些、暗些,究竟是怎么回事?如果我将这一直观感觉定义下来,就是“白色分布多些”谓之亮、“白色分布少些”谓之暗!
那,颜色通道(包括红、绿、蓝通道)里面的黑白图像,究竟代表着什么?就是
对应颜色的分布情况。
说回通道的定义吧,怎么样,贴切的说法大家可能都已经心里有数了。
就是“分布”。红色通道意味着“红色分布”,绿色通道意味着“绿色分布”……
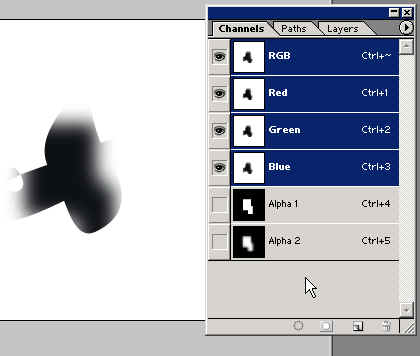
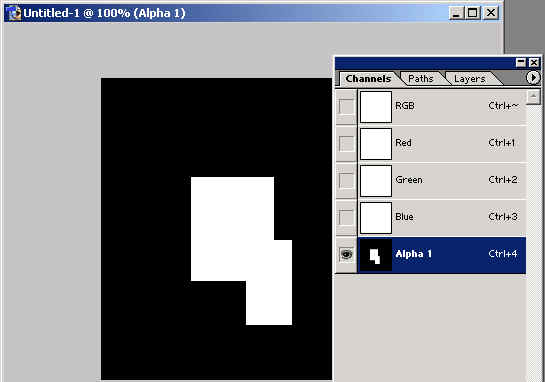
再来看看Alpha通道,就是选区通道怎么样。
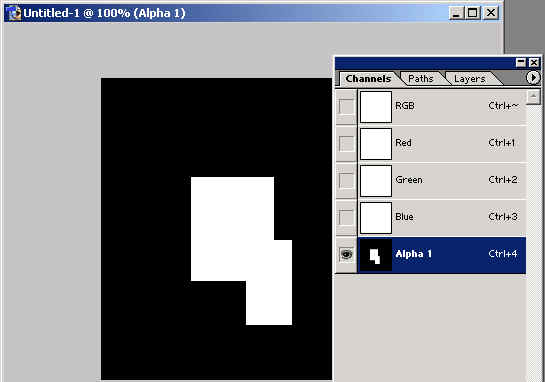
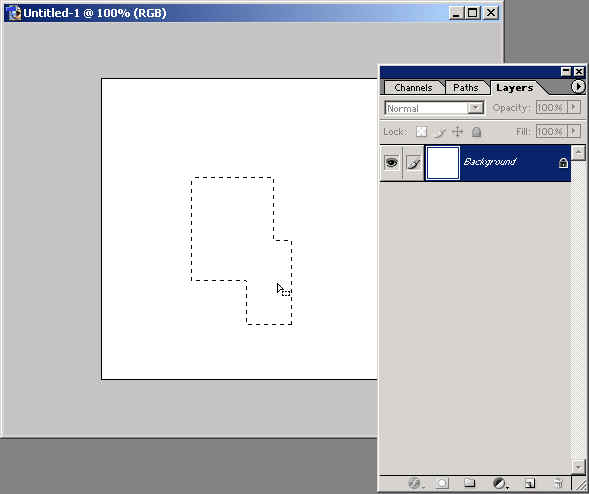
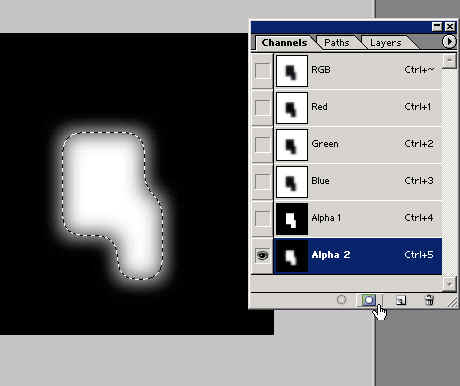
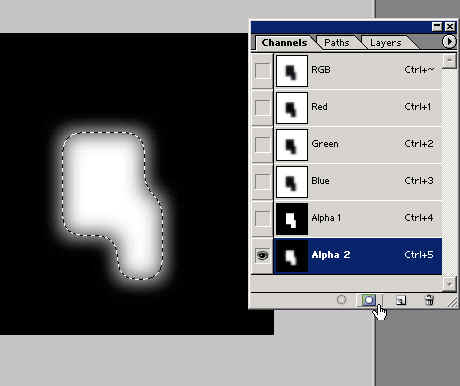
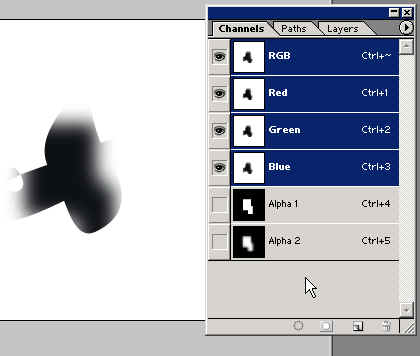
新建一个文档,用选区工具拉出两个矩形,在通道面版中保存为Alpha通道。

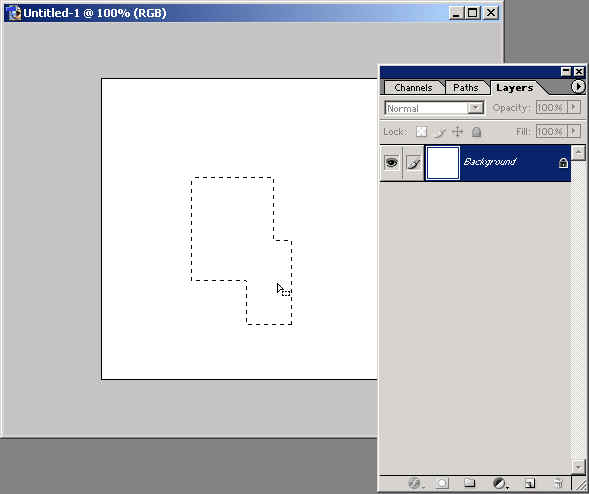
大家看到这个通道其实和上面的颜色通道没什么两样,还不是灰度图一张。对该通道按CTRL+鼠标左键点击,载入选区之后回到图层Layer面版。这时会看到规则的蚂蚁线选区。

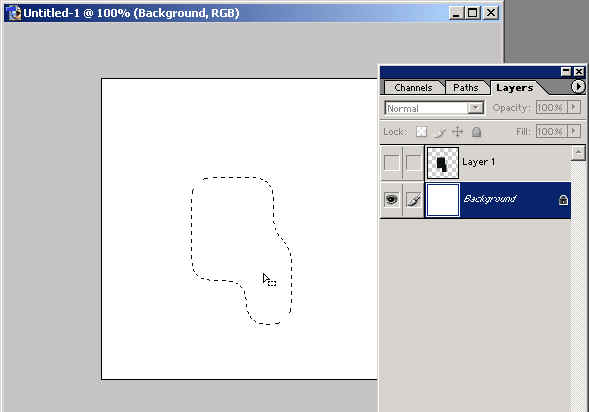
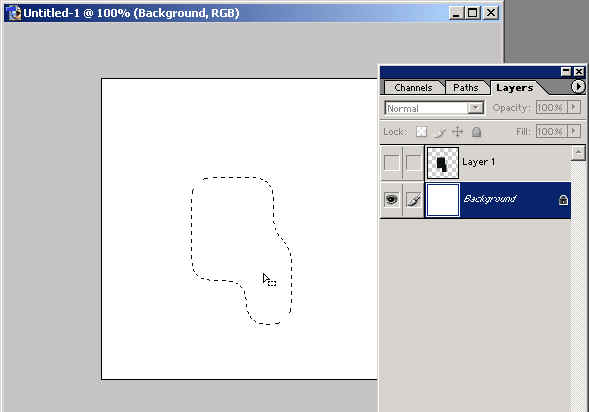
羽化一下这么样,按CTRL+ALT+D,输入值10,确定后蚂蚁线变了样子,变成圆滑的曲线。

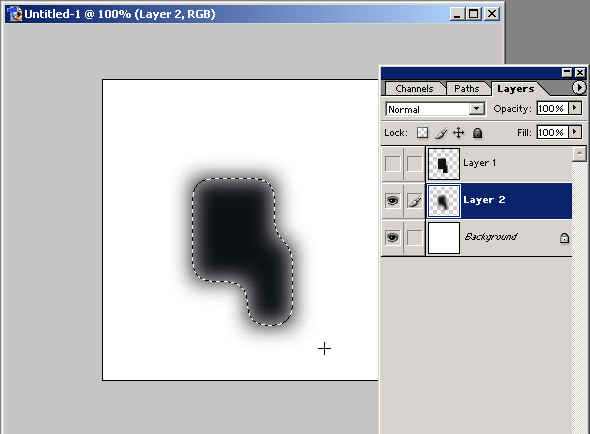
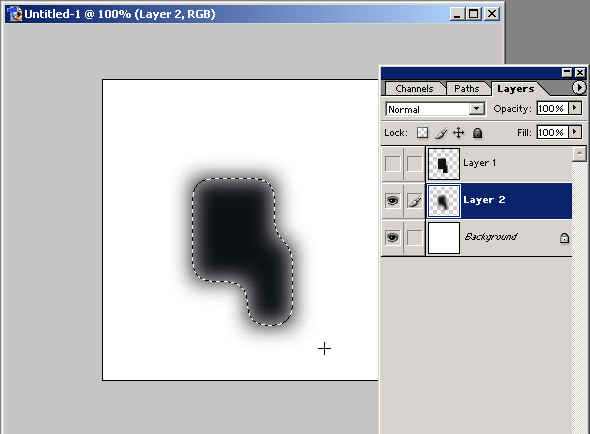
选择黑色,按ALT+DEL填充选区,填充结果并不是有明晰边界的黑色块。说明什么问题?说明填充产生的“力量”并不是处处相同,而是中间“很有力”、边缘“很轻”——所以产生四周模糊的效果。

是不是原本平均、清晰的选区出了问题呢?为什么选区内各处产生的“应力”不同呢?明显,选区发生了变化。怎么去观察这种变化?想深一层,我们能不能编辑这种变化?答案非常肯定!将之保存为Alpha通道。

看看上面这张灰度图,就明白了,
白色的地方是操作作用100%力量的地方,而边缘的灰色是小力量的地方,而黑色就是“不用力”的地方。那么,Alpha通道,是否可以称为“选择分布”?
引申一下,既然Alpha通道可以直接反映选区,那么,我们对该通道进行任何操作,然后只需CTRL+鼠标左键载入选区,就能得到特定的、可控性绝佳的选区。什么?怎么去对该通道进行操作?——不就是一张灰度图嘛,任你折腾。你要是喜欢,新开一个文档编辑好了,再copy-paste进来好了。
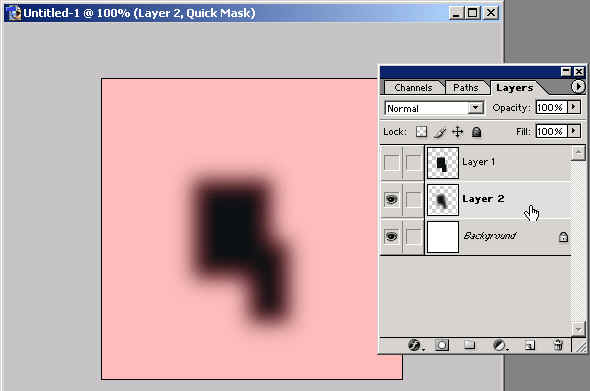
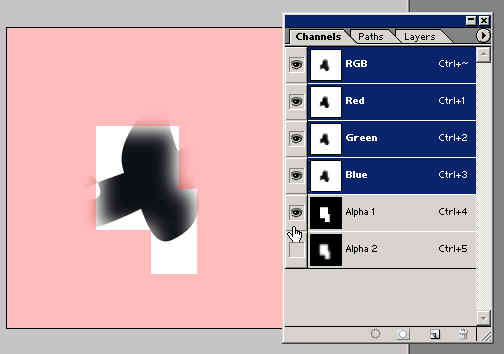
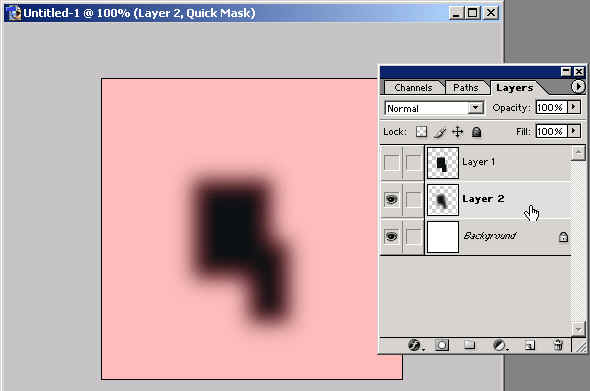
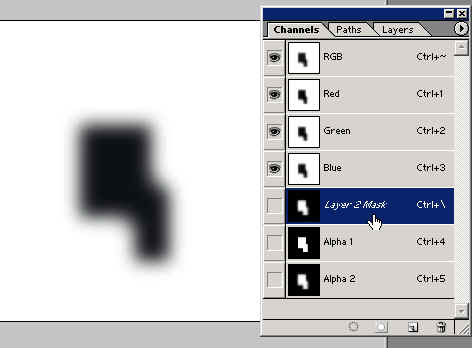
再来看看快速蒙版是怎么回事。不要取消选区,按下Q键,这时候将进入快速蒙版模式。注意观察图层面版Layers,你会看到鼠标那里变成了灰色,然后文档蒙上了一层淡红色,这说明你正处于快速蒙版模式,这时候任何操作将作用于快速蒙版那里。

有人问了,为什么不是画在图层上面啊?快速蒙版在哪里?——图层如果处于可编辑状态,它的项目在图层面版中是会变黑的,而现在变灰,说明不能编辑图层;淡红色分布的区域,就是快速蒙版。
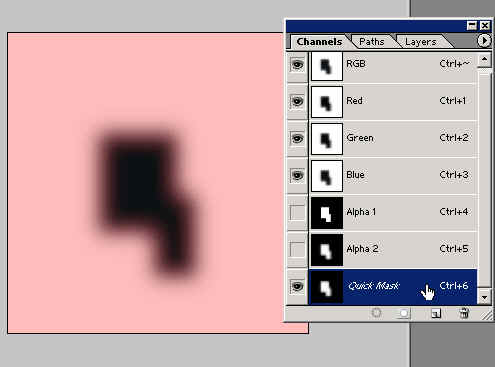
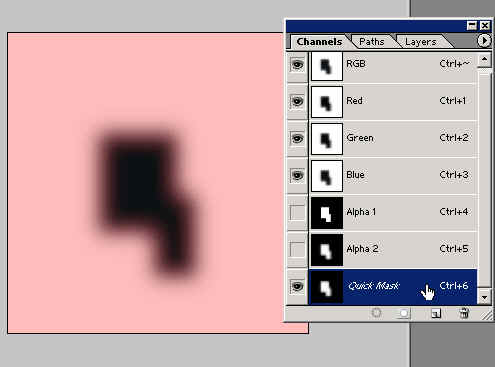
说的有点模糊,让我们切换到通道面版看个究竟。

噢哟,通道蒙版出现了一个新的通道,叫做Quick Mask。在缩略图中看到,它和另外两个Alpha通道看起来并没有什么不同。——对,真是一点区别也没有。你可以用同样的方法去编辑,感觉不到什么不同。唯一的不同,就是快速蒙版是临时保存的一种通道,你一按Q,它就出现,再按Q就退出这种模式,临时生成的通道就会转化为选区,然后消失。
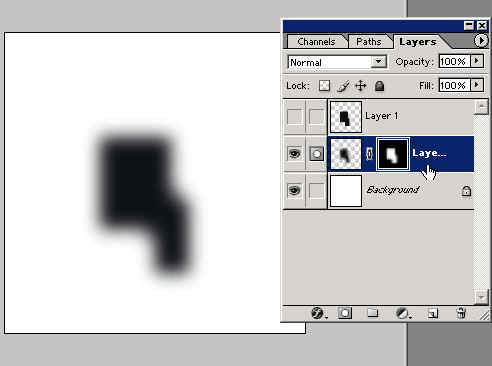
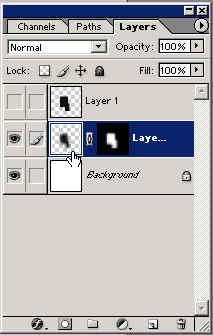
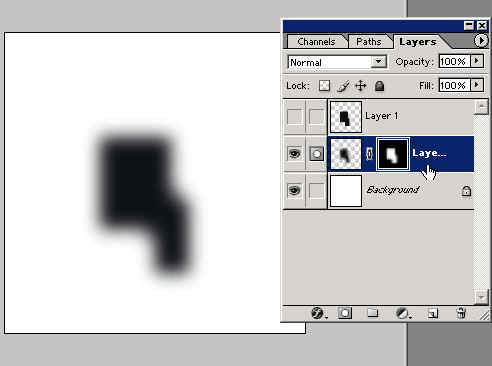
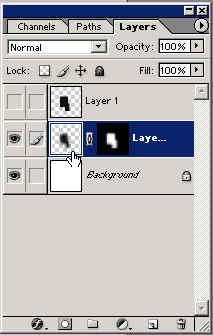
又来看看蒙版。同样不要取消选区,按下图层面版的“添加蒙版”图标,注意图层面版的缩略图,出现了一个小黑图标,这个就是直观的蒙版了。同样是临时的,但是要说明,这个蒙版绑定了相应的图层,也就是说,
这个遮罩功能只对该图层有效。

同样看看通道面版:

呵呵,诸位肯定都会心一笑了吧。原来这通道、蒙版、快速蒙版,葫芦里卖的都是这个药。都是保存选区的~!
下面的我就不那么详细说了,继续。
最后说说矢量蒙版。该物体在photoshop7版本出现,英文叫作vector mask。
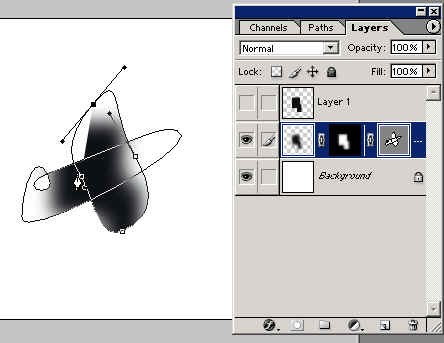
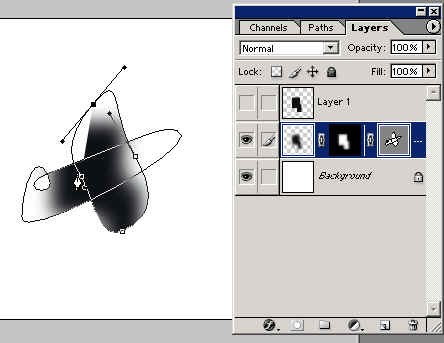
我们对图层添加了一个蒙版,如图:

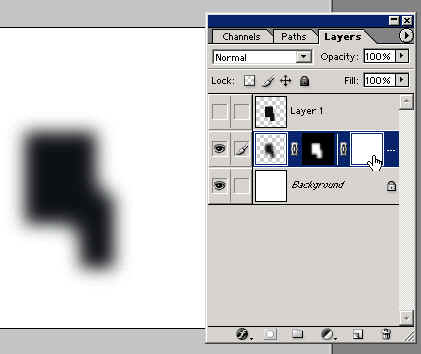
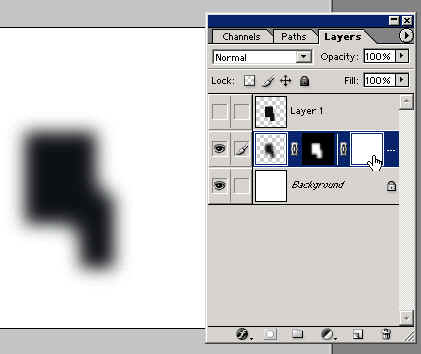
如果我想对这个蒙版进行蒙版怎么办呢?以前在6是不行的,在7就可以了。再按一下图层面板下面的添加蒙版图标,就能看到添加了一块新的蒙版——矢量蒙版。如果不要普通蒙版,直接加矢量蒙版可以吗?可以,在添加蒙版的时候,按住CTRL点击添加蒙版图标就可以了。下面看看矢量蒙版怎么用。

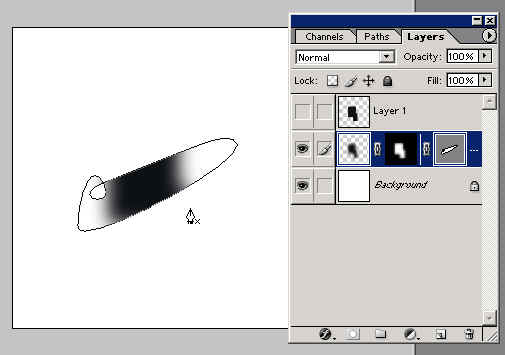
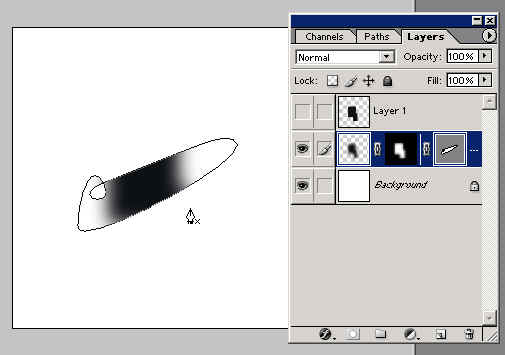
用钢笔工具,随便在上面勾画,可以看到,又有遮罩效应了……


切换回通道面板观察,这次看不到有任何通道了。证明矢量蒙版和普通通道不是一路的。

各种蒙版、通道就介绍到这里。都是一类东西吧。比较比较怎么个相同法。
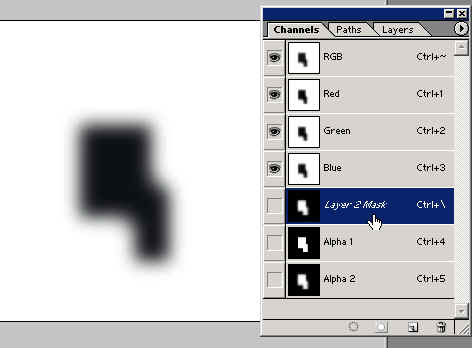
切换到通道面板,注意正常情况下,RGB、Red、Green、Blue通道默认是选择状态的。

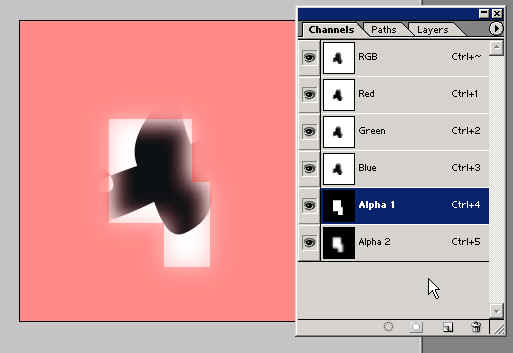
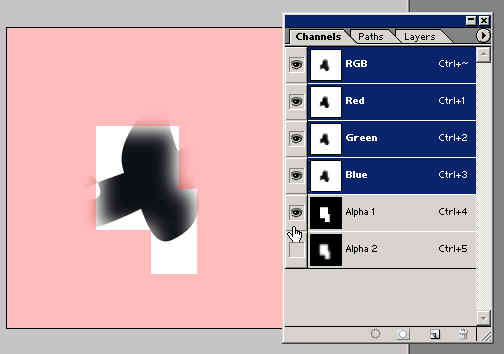
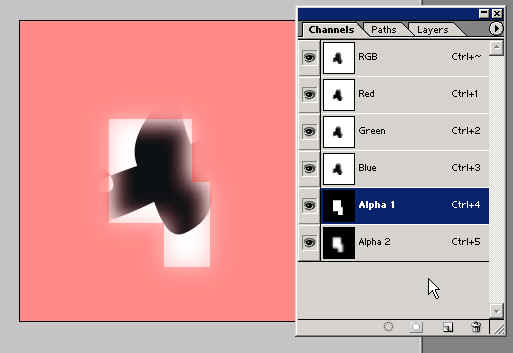
注意看这张图,我们点击Alpha1的小眼睛图标(注意不要选择它),会看到整个画面也蒙上了一层淡红色。是不是觉得很熟悉?对,快速蒙版的样子。同时打开两个通道的小眼睛,看到什么?淡红色被加深,两个Alpha的选区预览被重叠在一起了。

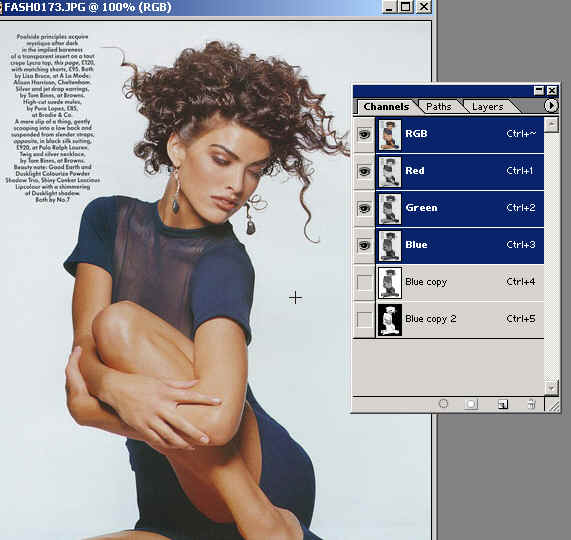
下面举个简单的例子,说说怎么利用这些灰度图来进行选区的制作。来个什么简单的例子呢,抠图吧。看图。

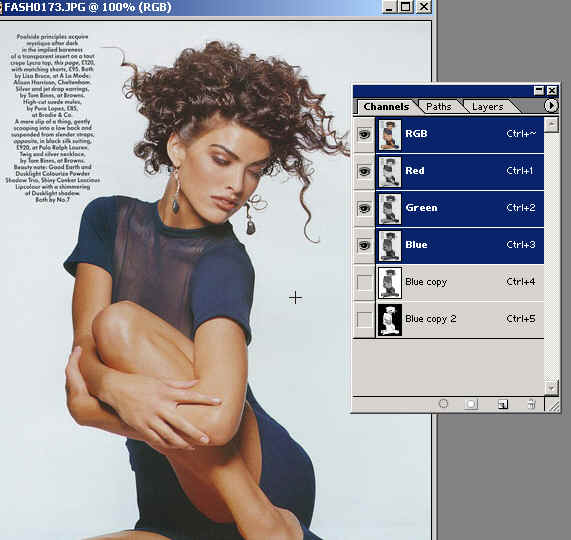
为什么说简单呢,因为这个女的和背景分离比较明显,背景比较单纯。怎么去抠呢?第一反应是用pen钢笔工具勾嘛。但问题是,头发部分就不可以了。这时候就要用到通道。
怎么会想到用通道的呢?思路是这样的:
画面细节能直接反映到颜色通达中去——〉颜色通道能复制为Alpha通道——〉Alpha通道经过编辑可以转化为完美的选区
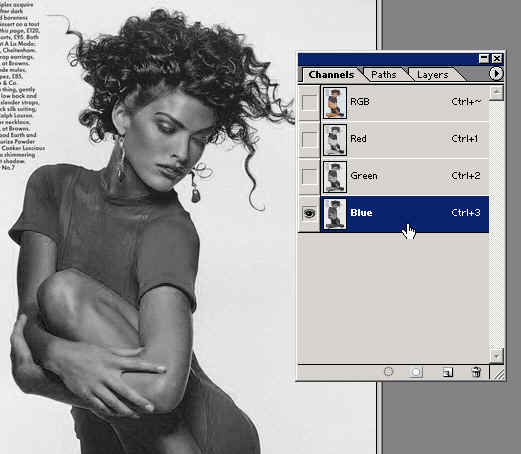
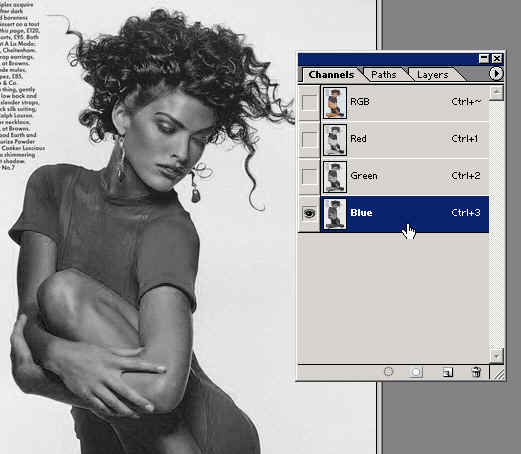
我们切换到通道面板,观察几个颜色通道,发现blue通道的黑白对比最明显。就用它吧。

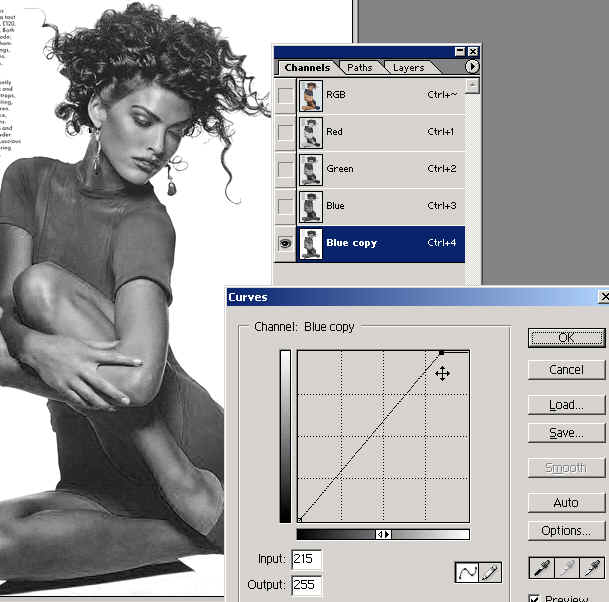
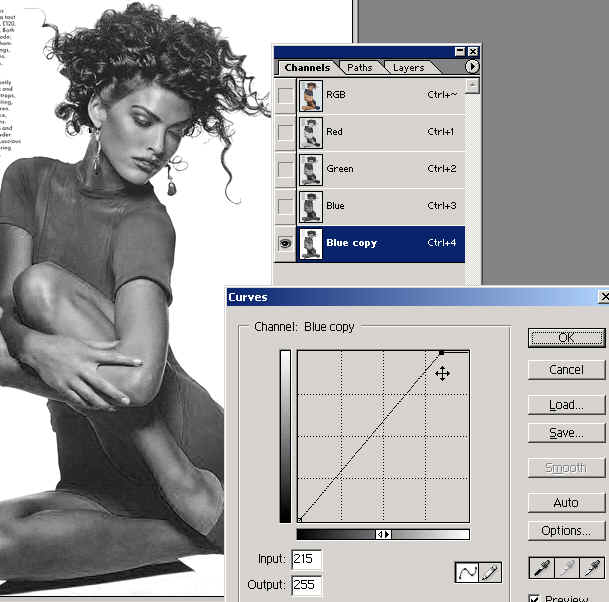
复制Blue通道为Alpha通道,Photoshop7自动命名为Blue copy。这个就是初步的选区了,但是记住,白色和黑色必须分开。先来让背景的灰白色变成纯粹的白色。

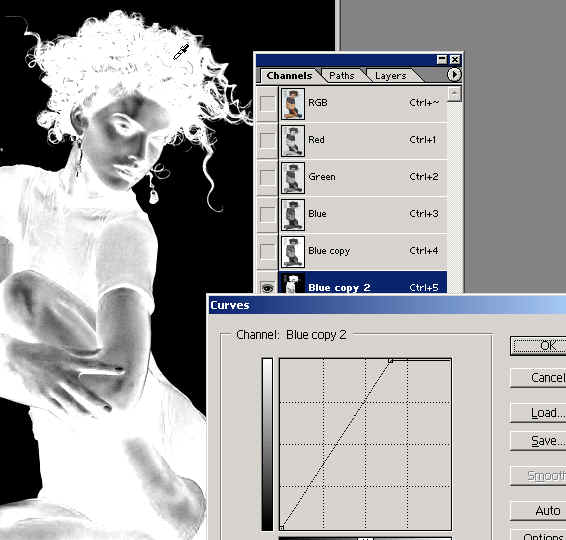
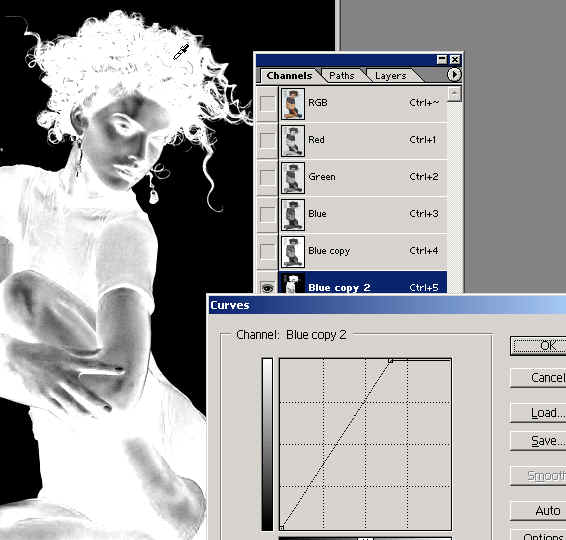
按CTRL+M曲线调整工具,用一堆按钮下面的三个小吸管中最右边的那个,在背景最灰的部分点击,注意看曲线变化。肉眼分辨背景是纯白就差不多了。确定之后还可以使用吸管工具检查一下,是否背景中还有灰度。
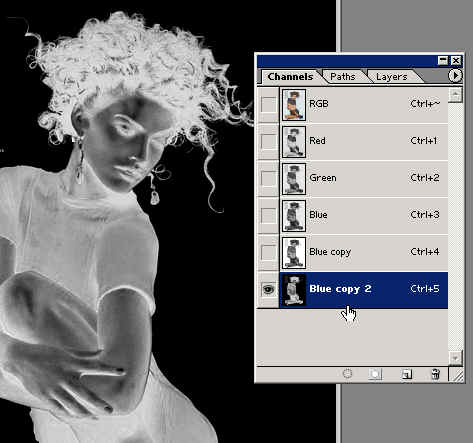
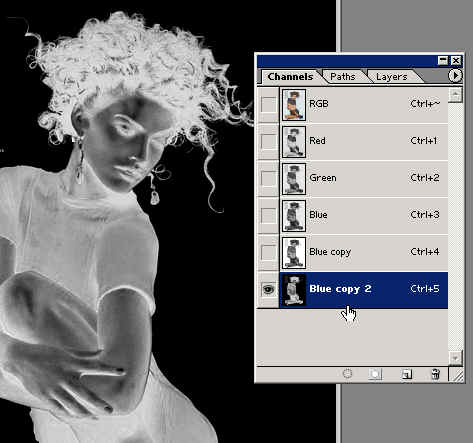
Alpha通道中,白色是选区,黑色是非选区。我们再复制Blue copy为Blue copy2。并CTRL+I进行反相。

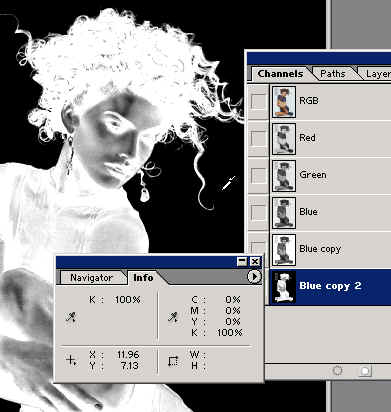
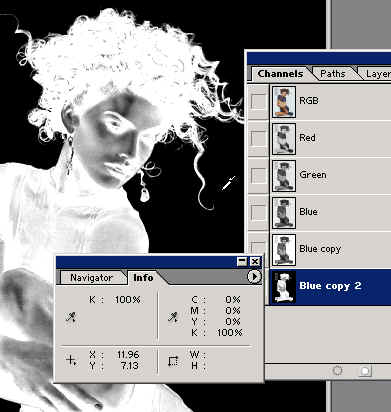
背景是完美的黑色。但是头发是灰色的。这代表如果转换成选区的话,头发选区将会是“半透明”的,选出来的头发也是“半透明”的(尝试一下,对理解选区透明度很有好处)。同样的方法啦,CTRL+M,用白色吸管点击头发灰色部分,控制好度,不要让头发白色部分一下子扩大,也不要让头发太多灰色的部分。曲线基本上是这个样子。

好了,头发部分完成了,检查一下背景,是否到处是黑色了。看info信息面板就可以了。

通道的使命完成了(等等,不是还有身体吗?就这样算了?——勉强是没有好结果地~

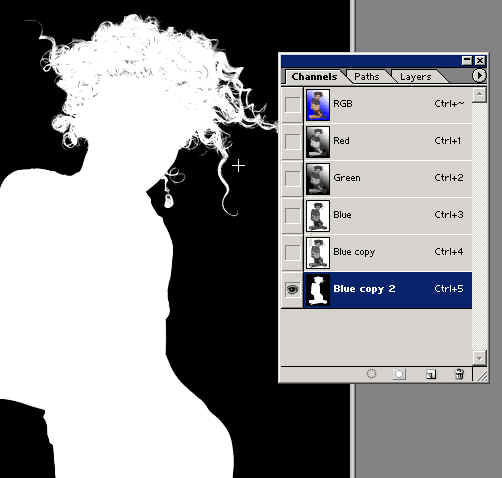
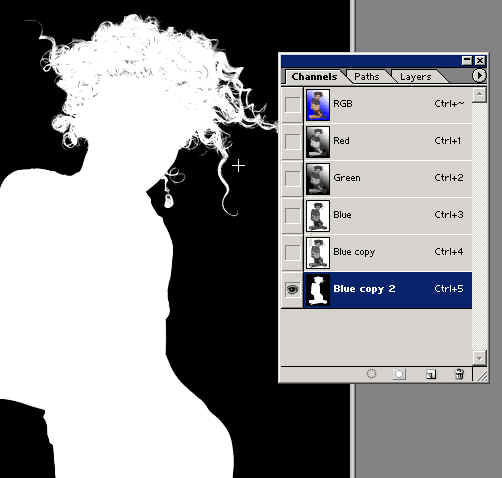
下面曲线这么光滑,用pen工具嘛。)勾勒填充之后,Blue copy2通道变成这个样子。

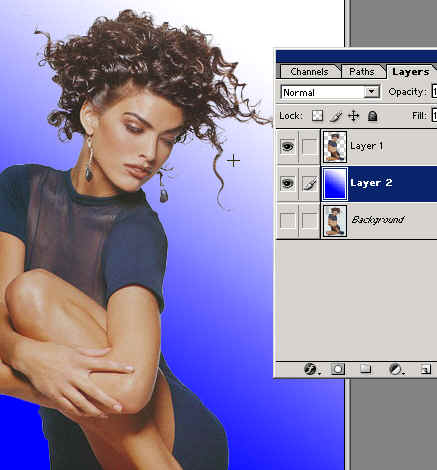
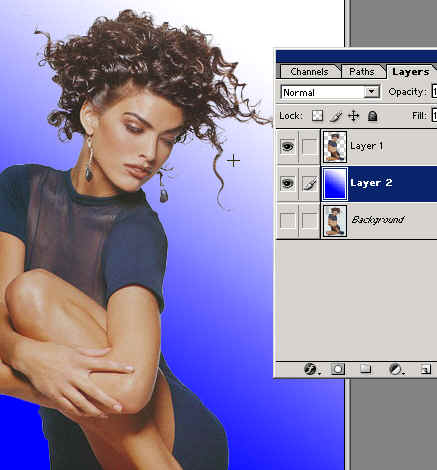
转换成选区,CTRL+J将底层复制出来。换个背景。看,效果很好,头发被完美的抠出来了。



 如果觉得早已理解通道的精髓,拜拜,不要在此浪费时间罢。
如果觉得早已理解通道的精髓,拜拜,不要在此浪费时间罢。

























 下面曲线这么光滑,用pen工具嘛。)勾勒填充之后,Blue copy2通道变成这个样子。
下面曲线这么光滑,用pen工具嘛。)勾勒填充之后,Blue copy2通道变成这个样子。

 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘