以下是javascript视频教程整理:
前几天在 Google Reader 中看到玉伯博客的分享——空路径对页面性能的影响。确实,在写 CSS 的时候,用 background:url(#) 还是会对页面进行多一次请求的。

不过,因为写多 CSS,一般需要用空背景来解决 bug 的时候,测试结果用 background:url(about:blank) 才是我们想要的:解 bug,不影响性能。那很简单,解决方案不就不出来?等等,让我们来做个测试吧。
测试代码:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<title>empty src</title>
<style>body{font-family:courier, 'courier new';}code{background:#f7f7f7;border:1px solid #ddd;padding:0 3px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-size:12px;color:#080;}p{font-size:12px;color:#999;}cite{font-size:14px;color:#c30;}</style>
</head>
<body>
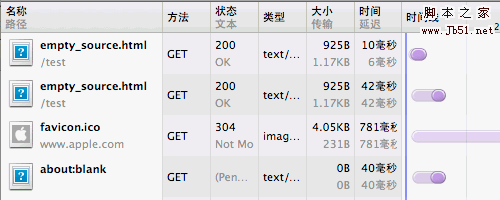
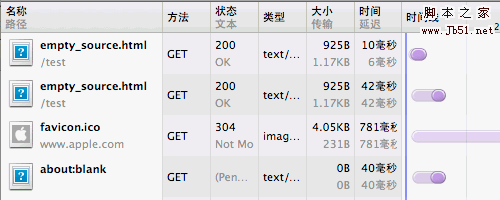
<h3>一、发送请求:</h3>
<p>浏览器:<code>All</code>, 像 <code>chrome</code> 等部分浏览器,<code>hash(#)</code> 和空都只请求本路径</p>
<ol>
<li><img src="" alt="empty image src"/></li>
<li><div style="background:url(#background)">背景图片使用 <code>background:url(#)</code> 也是发送请求的</div></li>
<li><img src="#image" alt="image src using hash(#)"></li>
<li><img src="http://www.apple.com/favicon.ico" /></li>
</ol>
<h3>二、部分发送请求:</h3>
<p>浏览器(延时非常小):<code>safari</code>, <code>chrome(多个 about:blank 会多次发送多次请求)</code></p>
<cite>使用 <code>about:blank</code></cite>
<ol>
<li><img src="about:blank" alt="empty image src"/></li>
<li><div style="background:url(about:blank)">hello world</div></li>
<li><code><iframe /></code><iframe src="javascript:''" frameborder="0" height="15"></iframe></li>
</ol>
<h3>二、不发送请求:</h3>
<p>浏览器:<code>all</code>, <code>chrome(延时无效,相当于不发送请求)</code></p>
<cite>使用 <code>javascript:''</code></cite>
<ol>
<li><img src="javascript:''" alt="empty image src"/></li>
<li><code><script /></code> <script type="text/javascript" src="javascript:''"></script></li>
<li><code><iframe /></code><iframe src="javascript:''" frameborder="0" height="15"></iframe></li>
</ol>
</body>
</html>
懒得截图了,自己自行搞搞吧,浏览结果已经把大致的都写在测试页面上了。最终的解决方案是:
大胆使用 about:blank 来代替空,或者‘#’,特别是在 background-image 中使用
在 img / script / iframe 这些推荐使用 javascript:” 来解决问题

 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘